
Welcome to the second blog post of the year, where we I'd like share with you the latest updates, bug fixes, and tips for the Matrix themes. It may help you ensuring a seamless user experience and serves as a resource to keep you informed and up-to-date on all things about Matrix themes. So sit back, relax with a cup of tea and read on for the latest news and insights:)
General
The updates outlined below are part of the global Matrix theme updates previously discussed in a blog post. I kindly request that you review this post prior to taking any action on the following updates for a complete understanding.
01. animations
The Matrix themes include Animate.css, a comprehensive library of cross-browser animations that can be easily incorporated into Jimdo websites. The latest release of this library is now available in the Matrix themes menu under "Updates" and can be found in the file "libraries.css".
This library has been used by some default Jimdo elements as well, so updating just the "libraries.css" file may not be sufficient,- you'll have to update the following files as well:
- matrix-min.js
- custom-widgets.css
The problem.
The latest version of Animate.css has different class names compared to the previous version. As a result, the "Animations" shortcode widget and any custom widgets that were manually animated will need to be updated.
In the Matrix themes menu under "Shortcodes," you will find two widgets, "Page Animations" and "Global Animations," which are recommended for use within specific page content.
All options for the latest animations can be found in the Matrix themes menu under "Add-ons" and "Animations."
The library animate.css has been updated in Matrix Page Builder as well.
02. Button hover Effect
Previously, all buttons within Matrix themes had a black background for their hover state as a neutral color that would suit most designs. With the latest updates to the "custom-widgets.css" file, this has been changed and all buttons except for "ghost-white" and "ghost-dark" will now feature an animated opacity effect. The following are examples of this change:
Where to setup the button's background color?
You'll need to use the advanced style editor to setup the main brand color for each style of your buttons. The style 1 applies also for the custom widget 'button' available in shortcodes.
The store online buttons 'add-to-cart' can be customized using the default Jimdo tools ( design > store styles)

Matrix Page Builder
The above style options has been updated also for the Matrix Page builder
Advanced options
Matrix themes include some helper classes to use in the style editor and directly in Widget/HTML to customize the hover background color.
| --hover:bg-red | |
| --hover:bg-blue | |
| --hover:bg-green | |
| --hover:bg-yellow | |
| --hover:bg-pink | |
| --hover:bg-purple | |
| --hover:bg-amber | |
| --hover:bg-lime | |
| --hover:bg-brown | |
| --hover:bg-teal | |
| --hover:bg-cyan |
Button's text color
The default text color of the button is always white. If you're using a yellow or any other background color for your buttons and need a dark text with it, you can apply a class has-dark-link
<a class="hs-button bg-yellow has-dark-link" href="https://www.matrix-themes.com/" target="">Custom Button</a>
The latest updates to the main CSS now include the ability to customize the background and text colors for the hover state of buttons. This feature provides the flexibility to create a unique look for your buttons when they are hovered over
/* custom button's active and hover bg */
#cc-inner #hs-container a.--hover\:bg-custom:hover:not(.cc-m-download-file-link),
#cc-inner #hs-container .--hover\:bg-custom a:hover,
#cc-inner #hs-container input.--hover\:bg-custom:hover {
background:#FFEB3B!important;
color:#222!important;
}
<a class="hs-button --hover:bg-custom" href="https://www.matrix-themes.com/" target="">Custom Button</a>
03. Bug fixes
The following files have undergone several bug fixes and it is recommended to download and upload them to your website:
- custom-widgets.css
- helper-classes.css
- media-queries.css
- updates.css
Google Fonts
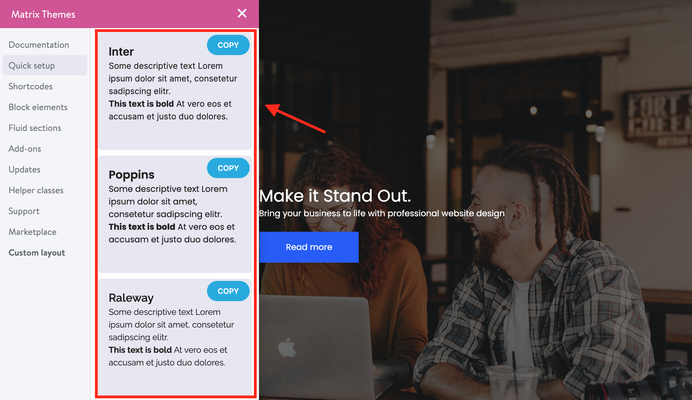
In the Matrix themes menu under "Quick Setup" and "Google Fonts," you will find a selection of 20 pre-selected Google fonts that can be added to your Jimdo website. These fonts have been updated to ensure proper application across all website elements, as some issues were encountered in previous versions.

Remove black load flash
Previously, some users may have experienced a black flash on page load in the Matrix themes. This was caused by settings related to the lazy load of certain custom layout elements, which is no longer necessary. To remove this issue, please follow these two steps:
Step 1. In the Style editor setup a transparent background for the body element:

Step 2. In Design> Custom Template > CSS remove the following code:
04. Other small changes and improvements
- Changed the matrix menu admin button making it with more logical sense;
- Added the animated opacity styles for the links in module 'text';
- In the next installation template you'll find custom variable styles that can be used only in specific large project without style editor;
- Changed some default contact form colors in order to use the website with the black background;
05. How to request a template update
A support page has been updated with information regarding any potential issues when updating a Matrix theme. You will be redirected to this page for reference:
06. New Templates
This month, two new templates featuring a hamburger menu have been released: "Gotland" and "Enkel." The only difference between these templates is the position of the logo and hamburger menu. These templates have been popular among users looking for new design options and are likely to continue to be in demand.
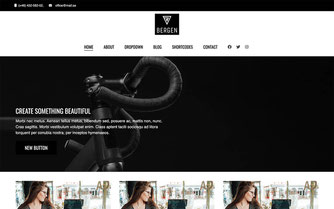
Updated one of the most older and classic template "Bergen" which comes with clean black and white style
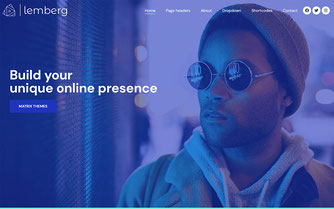
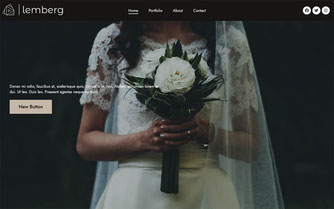
Lemberg is another widely used Matrix theme that has recently undergone an update to include all the latest features outlined in this post. Additionally, a second version of Lemberg Photography, featuring a dark background, has been released.









Write a comment