This page has been archived by Matrix Themes. It is now read-only and valid only for the templates installed before 2022.
Starting from 2021, all Matrix Themes by default are using system font stack that you will find in CSS like this:
body .has-custom-text, .has-custom-text p, .has-custom-text table, .has-custom-text td,.g-font h1,.g-font h2,.g-font h3,.g-font h4,.g-font .j-nav-variant-nested,.g-font .j-nav-variant-standard,.g-font .j-nav-variant-breadcrumb,.cc-page .g-font .slicknav_nav a,.g-font ul.slimmenu li a,ul.slimmenu.g-font li a,.g-font .matrix-hero,.g-font ul.nav li a,.g-font .hs-menu ul.nav li,.g-font .j-product .cc-shop-product-desc .cc-shop-addtocard,.g-font #cc-sidecart .cc-sidecart-footer .cc-sidecart-checkout,.g-font #cc-checkout-wrapper #cc-checkout-gutter .cc-checkout-btn,.g-font .j-blogarticle .comment:link,.g-font .j-blogarticle .comment:visited,.g-font .post .comment:link,.g-font .post .comment:visited,.g-font .commententry input[type="submit"],.g-font .j-formnew input[type='submit'],.g-font .j-downloadDocument .cc-m-download-link,.g-font .j-newsletterbox input[type='submit'],.cc-pagemode-overlay .g-font input[type="submit"].submitUser,.g-font .j-rss br+a[target="_blank"],.g-font input#mc-embedded-subscribe.button,.g-font a.j-calltoaction-link.j-calltoaction-link-style-1,.g-font a.j-calltoaction-link.j-calltoaction-link-style-2,.g-font a.j-calltoaction-link.j-calltoaction-link-style-3,.g-font .hs-button,#hs-container span.fn,.g-font .cc-catalog-wrapper span a,.g-font div.caption.cc-m-image-align-3,.g-font figcaption{
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
}
However, you can change the font for your own preference and add a Google font.
Here's a new tutorial about using Google fonts hosted on Jimdo server:
1. On the top of your CSS add Google Font using the @import:
@import url("https://fonts.jimstatic.com/css?family=Poppins:400,500,600,700,700italic&subset=latin,latin-ext,cyrillic-ext,cyrillic");
2. Go to typography section of CSS and change the default font family:
body .has-custom-text, .has-custom-text p, .has-custom-text table, .has-custom-text td,.g-font h1,.g-font h2,.g-font h3,.g-font h4,.g-font .j-nav-variant-nested,.g-font .j-nav-variant-standard,.g-font .j-nav-variant-breadcrumb,.cc-page .g-font .slicknav_nav a,.g-font ul.slimmenu li a,ul.slimmenu.g-font li a,.g-font .matrix-hero,.g-font ul.nav li a,.g-font .hs-menu ul.nav li,.g-font .j-product .cc-shop-product-desc .cc-shop-addtocard,.g-font #cc-sidecart .cc-sidecart-footer .cc-sidecart-checkout,.g-font #cc-checkout-wrapper #cc-checkout-gutter .cc-checkout-btn,.g-font .j-blogarticle .comment:link,.g-font .j-blogarticle .comment:visited,.g-font .post .comment:link,.g-font .post .comment:visited,.g-font .commententry input[type="submit"],.g-font .j-formnew input[type='submit'],.g-font .j-downloadDocument .cc-m-download-link,.g-font .j-newsletterbox input[type='submit'],.cc-pagemode-overlay .g-font input[type="submit"].submitUser,.g-font .j-rss br+a[target="_blank"],.g-font input#mc-embedded-subscribe.button,.g-font a.j-calltoaction-link.j-calltoaction-link-style-1,.g-font a.j-calltoaction-link.j-calltoaction-link-style-2,.g-font a.j-calltoaction-link.j-calltoaction-link-style-3,.g-font .hs-button,#hs-container span.fn,.g-font .cc-catalog-wrapper span a,.g-font div.caption.cc-m-image-align-3,.g-font figcaption{
font-family: 'Poppins', sans-serif;
}
Please check the official Google Fonts library website to select your font.
Hosting Google Fonts on Jimdo server
If you're using the Google Fonts in Edit Head section, you can easily change a part of url link and host the font on Jimdo server
<link href='https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700' rel='stylesheet' type='text/css'>
Jimdo
<link href='https://fonts.jimstatic.com/css?family=Poppins:300,400,500,600,700' rel='stylesheet' type='text/css'>
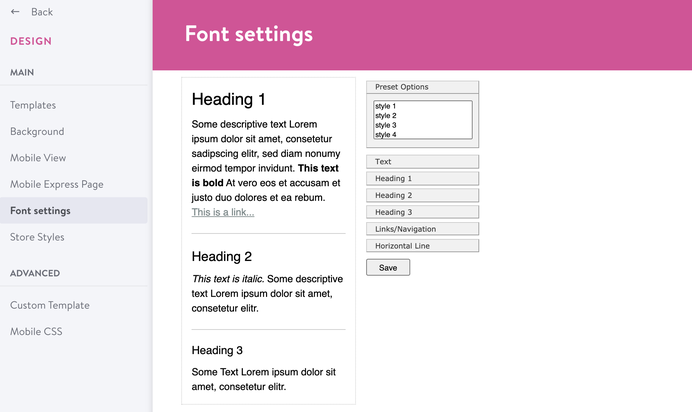
General font settings
In admin menu, navigate Design> Font Settings and here you setup the following elements:
- the headings size and colors
- the global link color
- the style of horizontal line in content section
Any further questions?
Please ask here!



Marc (Saturday, 14 December 2019 12:34)
Thank you very much, Serhiy, This worked good! :-) ...
is it also possible to show more than 4 columns in Megamenu? How do I do that?
Serhiy (Thursday, 12 December 2019 11:24)
@Marc in CSS add text-transform:lowercase to the following block:
.hs-menu .j-nav-variant-nested > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
text-transform:lowercase;
list-style: none;
box-sizing: border-box;
}
Uppercase Font in Megamenu (Thursday, 12 December 2019 09:27)
Hi, Serhiy,
in Megamenu the font is used as "uppercase". For the second level (the headings in Megamenu) this is ok. For the third layer I would like to use normal font, so no uppercase. Where can I set this?
Thank you very much
marc
Serhiy (Tuesday, 07 August 2018 17:24)
@Michael you can set up the global text size in Design> Font Settings.
The size in navigation can be changed directly in HTML ( Design> Custom template> HTML) using the helper classes size-11, size-12, size-13 etc
Michael (Tuesday, 07 August 2018 11:31)
Where do you change the font size for the entire page? I would like the font in the navigation as well as in the text etc 2 pt bigger.