Learn how to add full width image galleries using the Matrix Variables
1. Add a module 'Columns' with only one column
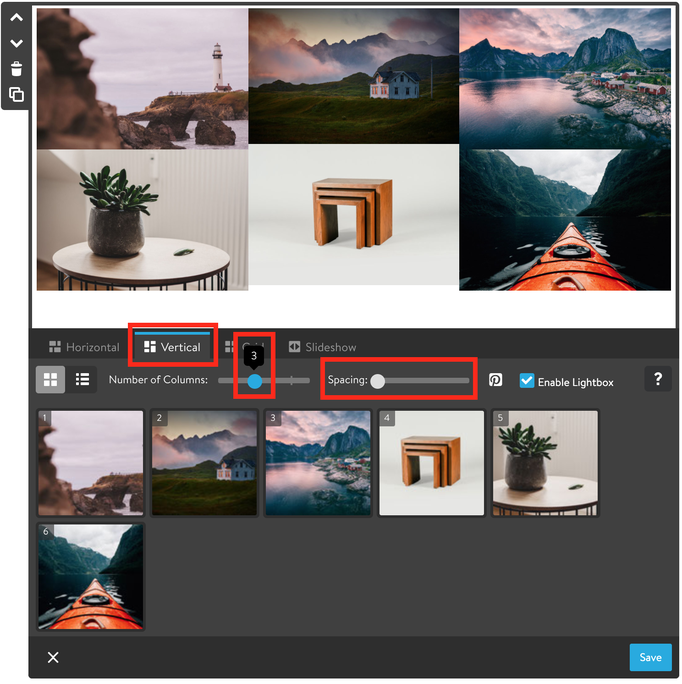
2. Inside the columns display a module 'Photo Gallery'.
After having uploaded the images, make sure to select:
style 'Vertical',
Number of Columns '3',
Spacing '0'
3. Inside the same Columns with Photo Gallery, add a module 'Widget/HTML' with the following code and refresh the page to see your gallery fullwidth
<var>is-fullwidth is-col-3 </var>
Other options
The number of columns in Jimdo module 'Photo Gallery' can be used 1, 2, 3 and 4.
In this case you change the matrix variables as well:
<var>is-fullwidth is-col-1 </var>
<var>is-fullwidth is-col-2 </var>
<var>is-fullwidth is-col-3 </var>
<var>is-fullwidth is-col-4 </var>