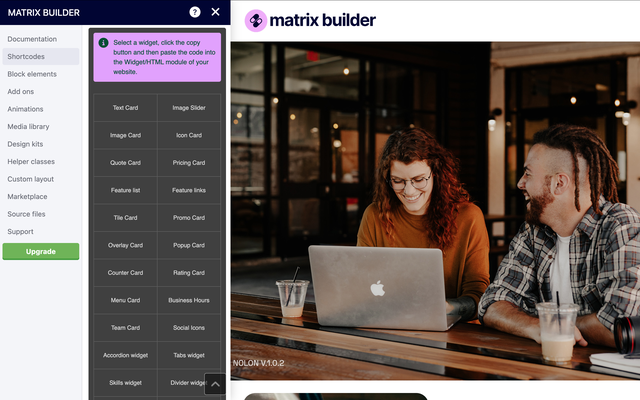
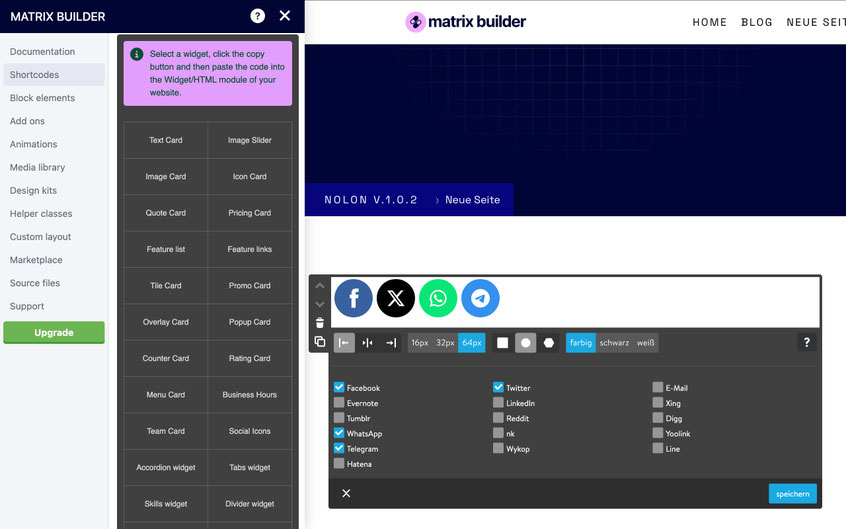
Matrix Builder is a powerful and flexible toolkit designed to extend and customize your Jimdo website. It provides a simple way for you to enhance your site by injecting a menu where you can easily manage and add custom widgets, tools, and JavaScript plugins.
Matrix Builder for Jimdo templates
Create unique Jimdo websites using advanced customizations, CSS, JS plugins and pre-made design sections.
- Quick installation
- 50+ custom widgets
- Professional 24/7 Support
Get started

Everything you need to build
professional Jimdo websites.
Custom widgets
A collection of versatile custom widgets and ready-to-use full-width blocks, crafted to streamline the creation of modern websites.
Animations
Apply captivating animation effects to individual widgets or entire pages to enhance visual appeal and engagement.
Customizations
Enhance your website with finely tuned customizations, allowing for advanced modifications of default Jimdo elements.

Installation
Install Matrix Builder on your Jimdo website to get started with custom widgets and advanced functionality.
You can upgrade later to unlock all features, including professional support.
Version: 1.0.5 Nolon
Last Updated: 13.03.2025
Copy the below code and paste it to your website ( Menu> Settings> Edit Head )
<script src="https://u.jimcdn.com/cms/o/s6108fcad35f83ee3/userlayout/js/matrix-builder.js?t=1741858529" type="text/javascript">
<link href="https://u.jimcdn.com/cms/o/s6108fcad35f83ee3/userlayout/css/matrix-builder.css?t=1741858931" rel="stylesheet" type="text/css"/>
<style>
/*<![CDATA[*/
/*** matrix builder config ***/
:root {
--bg-primary: #2157FA;
--bg-primary-light: #F1EEEE;
--bg-primary-dark: #1E2022;
--bg-secondary: #00ff91;
--bg-secondary-dark: #3B28CC;
--bg-gradient: linear-gradient(to right,var(--bg-primary), var(--bg-secondary));
--bg-btn-01:#2157FA;
--text-btn-01:#fff;
--body-class: ;
}
/*]]>*/
</style>
After the installation, you'll find the additional menu with documentation and custom widgets.
Enjoy!
Please note that the latest version of the Matrix Builder no longer requires the installation of the Style Editor. Global colors can now be configured directly in the head section using :root styles.
Matrix Builder can only be used with Jimdo Creator websites and does not work with Jimdo Dolphin.
There's no limitation to use Matrix Builder for multiple websites
Once installed, you have access to the documentation sections and main custom widgets. Access to the password-protected sections requires a valid password, which can be sent after an upgrade.
After installation, you'll find the upgrade section inside the admin menu. You can upgrade the Matrix builder by contacting Jimdo Experts or Matrix Themes Partners.
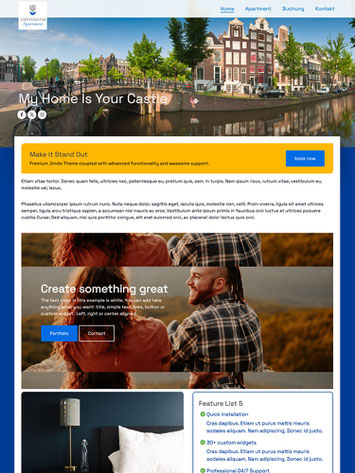
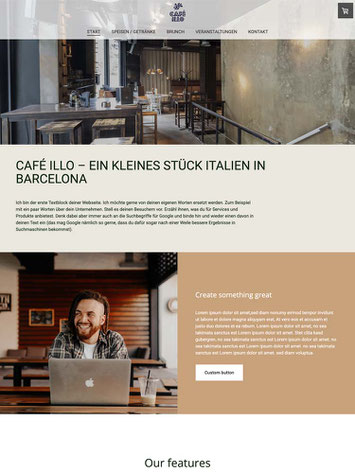
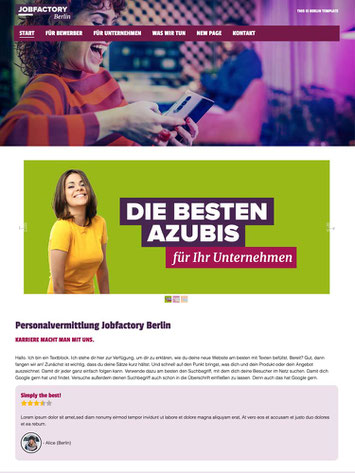
The ideal template for your vision
Begin with a stunning design of completely redesigned Jimdo templates with Design Kit feature.
Select custom widgets, fonts, colors, backgrounds, and much more to personalize every detail.