Have you ever thought about making your site in 2 or more different languages? This post will help you to find out more about multilingual Jimdo websites, - with examples, tips and suggestions.
*Updated October 2019
Creating a navigation structure
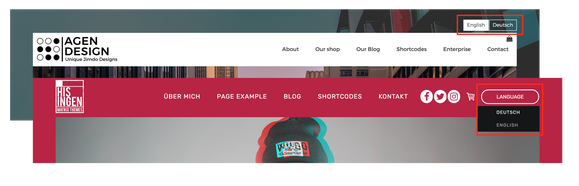
There are different multilingual Matrix Themes such as Altona with fullscreen hero image and transparent navigation or Bergen with clean design but all of them have the same navigation structure where the first level of menu has been used as a language select.
As you can see below, we have the first level of navigation only for language select ( English, Deutsch, etc). Then the second level here will be the main menu for each language with a possibility to add another sub-level ( 3rd level of navigation )
everything you need to know
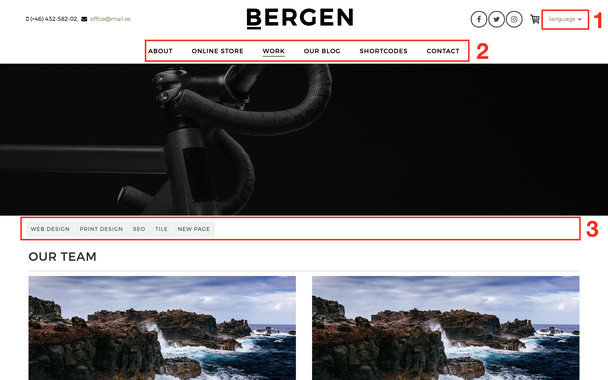
1) Language select option
For the language select option, you can choose the design with dropdown menu or separate navigation field
2) Standard Jimdo navigation
It's not possible to have dropdown menu for the second level of navigation. The third level can be displayed as standard Jimdo menu and has it's separate position in template
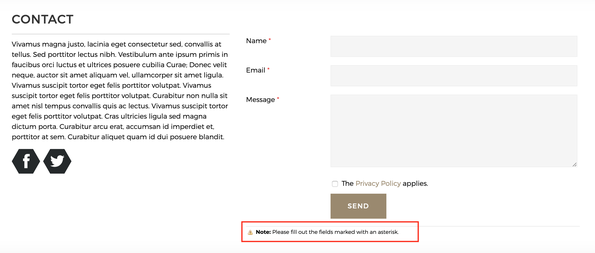
3) Default language for system elements
Even if you add 2 or more different languages, some elements of your website will always have the the same language as you set in Jimdo admin ( notes in contact forms, check-out process, blog date, default pages with taxes, delivery information etc )
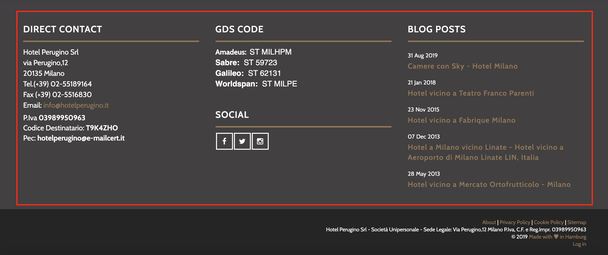
4) Footer in multilingual themes
You cannot display different content in sidebar or footer for each language. The footer is a great place to display the important information on your website ( contact, working hours, social icons, custom widgets etc)
5) Blog pages in multilingual websites
The blog page in Jimdo websites doesn't depend on your navigation and have their own URL path. For this reason in those pages there's no main navigation ( second level of menu )