With the Matrix Variables feature, you have the ability to enhance the customization of your website by integrating custom backgrounds or styles into any pre-defined Jimdo modules.
This page provides a comprehensive tutorial and showcase demonstrating how to use this feature effectively.
How to add
1. Display a module 'Columns' with different elements inside. In my case it's just an image on the left and heading title with a text on the right side
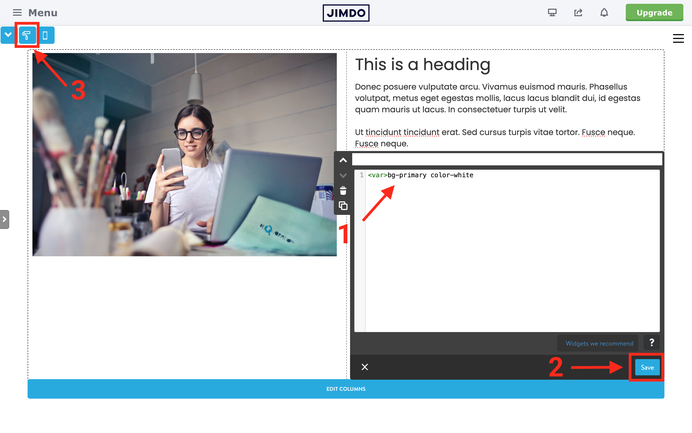
2. Inside the module 'Columns' add a 'Widget/HTML' with the variables. Click the save button and then 'Apply the style' of the style editor
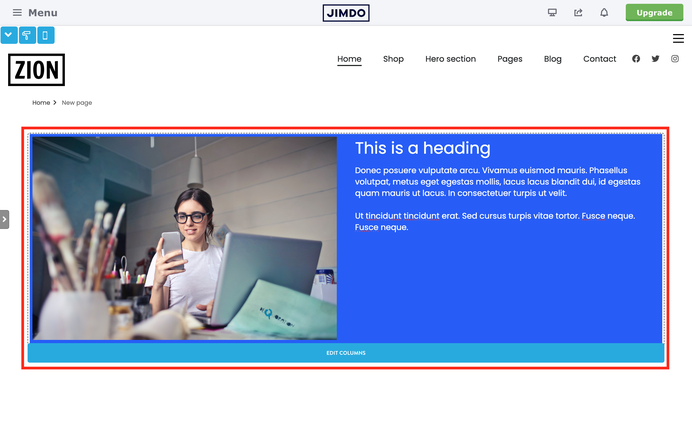
3. Now you should see your module 'Columns' like this:
You can add any other classes as variable to display different styles
This is a hero title
<var> draggable-hero color-white g-font </var>
Background color
This is a title
Praesent vestibulum dapibus nibh. Ut non enim eleifend felis pretium feugiat. In auctor lobortis lacus. Morbi vestibulum volutpat enim. Morbi vestibulum volutpat enim.Praesent vestibulum dapibus nibh. Ut non enim eleifend felis pretium feugiat. In auctor lobortis lacus. Morbi vestibulum volutpat enim. Morbi vestibulum volutpat enim.
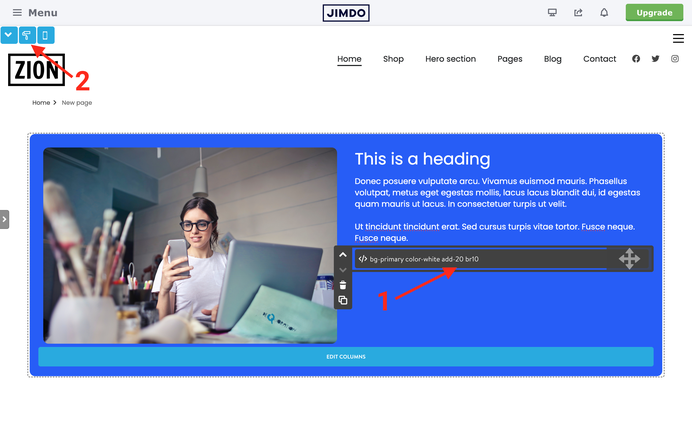
<var> bg-primary-light add-20 br10 </var>
Fullwidth background color
This is a title
Praesent vestibulum dapibus nibh. Ut non enim eleifend felis pretium feugiat. In auctor lobortis lacus. Morbi vestibulum volutpat enim. Morbi vestibulum volutpat enim.Praesent vestibulum dapibus nibh. Ut non enim eleifend felis pretium feugiat. In auctor lobortis lacus. Morbi vestibulum volutpat enim. Morbi vestibulum volutpat enim.
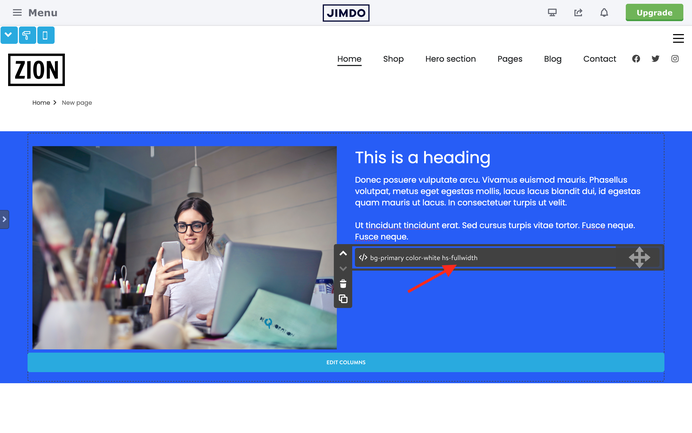
<var> hs-fullwidth bg-primary color-white </var>
Heading's alignment
Center aligned heading
<var> center-align </var>
Hide mobile / only mobile
This block is visible only on desktop devices

This is a title
Morbi ac felis. Morbi nec metus. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Curabitur ullamcorper ultricies nisi. Vestibulum turpis sem, aliquet eget, lobortis pellentesque, rutrum eu, nisl.
<var> hide-mobile </var>
Other options:
<var> hide-mobile-phone </var>
<var> only-mobile </var>
Animations

This is a title
Phasellus blandit leo ut odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. Donec mollis hendrerit risus. Curabitur ullamcorper ultricies nisi. Suspendisse potenti.
<var> wow animate__animated animate__fadeInUp </var>
Folded image animations

This is a title
Phasellus blandit leo ut odio. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Fusce id purus. Donec mollis hendrerit risus. Curabitur ullamcorper ultricies nisi. Suspendisse potenti.
<var> wow is-folded-middle-corner-img
</var>
Custom title

This is a custom title
Donec mollis hendrerit risus. Curabitur at lacus ac velit ornare lobortis.Fusce vel dui. In ut quam vitae odio lacinia tincidunt.
<var> is-tile has-custom-heading </var>
Custom tile banner
Using <ins> instead of <var> will allow you to apply the style only for the parent column

This is a title
Donec posuere vulputate arcu. Cum sociis natoque penatibus et magnis.
<ins> is-tile-overlay bg-primary-light add-20 mid-round </ins>
Mask widget

This is a Title
Donec mollis hendrerit risus. Curabitur at lacus ac velit ornare lobortis.Fusce vel dui. In ut quam vitae odio lacinia tincidunt. Pellentesque auctor neque nec urna. Nullam accumsan lorem in dui. Phasellus blandit leo ut odio.
<var> is-tile has-mask has-primary-light </var>
Fullwidth module
<var> is-fullwidth </var>
Custom links
In ut quam vitae odio lacinia tincidunt. Nunc interdum lacus sit amet orci. Sed cursus turpis vitae tortor. Pellentesque posuere. Nam commodo suscipit quam.
In ut quam vitae odio lacinia tincidunt. Phasellus accumsan cursus velit. Maecenas nec odio et ante tincidunt tempus. Curabitur vestibulum aliquam leo. Curabitur turpis.
Etiam sit amet orci eget eros faucibus tincidunt. Nulla neque dolor, sagittis eget, iaculis quis, molestie non, velit. Nam ipsum risus, rutrum vitae, vestibulum eu, molestie vel, lacus. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In ac dui quis mi consectetuer lacinia.
<var> has-link-insideout </var>
In ut quam vitae odio lacinia tincidunt. Nunc interdum lacus sit amet orci. Sed cursus turpis vitae tortor. Pellentesque posuere. Nam commodo suscipit quam.
In ut quam vitae odio lacinia tincidunt. Phasellus accumsan cursus velit. Maecenas nec odio et ante tincidunt tempus. Curabitur vestibulum aliquam leo. Curabitur turpis.
Etiam sit amet orci eget eros faucibus tincidunt. Nulla neque dolor, sagittis eget, iaculis quis, molestie non, velit. Nam ipsum risus, rutrum vitae, vestibulum eu, molestie vel, lacus. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In ac dui quis mi consectetuer lacinia.
<var> has-link-fromleft </var>
In ut quam vitae odio lacinia tincidunt. Nunc interdum lacus sit amet orci. Sed cursus turpis vitae tortor. Pellentesque posuere. Nam commodo suscipit quam.
In ut quam vitae odio lacinia tincidunt. Phasellus accumsan cursus velit. Maecenas nec odio et ante tincidunt tempus. Curabitur vestibulum aliquam leo. Curabitur turpis.
Etiam sit amet orci eget eros faucibus tincidunt. Nulla neque dolor, sagittis eget, iaculis quis, molestie non, velit. Nam ipsum risus, rutrum vitae, vestibulum eu, molestie vel, lacus. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; In ac dui quis mi consectetuer lacinia.
<var> has-link-bounced </var>
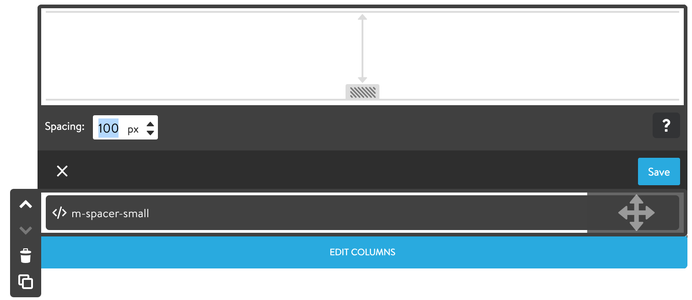
Custom Spacing
Using a variable for the spacing module might be useful if you want to reduce the space for mobile devices.

- m-spacer-0
- m-spacer-extra-small
- m-spacer-small
- m-spacer-medium
- m-spacer-large
- m-spacer-extra-large
Custom form
<var> bg-primary-light add-20 br10 has-fullwidth-btn mid-round-btn </var>