All multipurpose Matrix themes support a megamenu feature. This detailed guide will show you how to activate it.
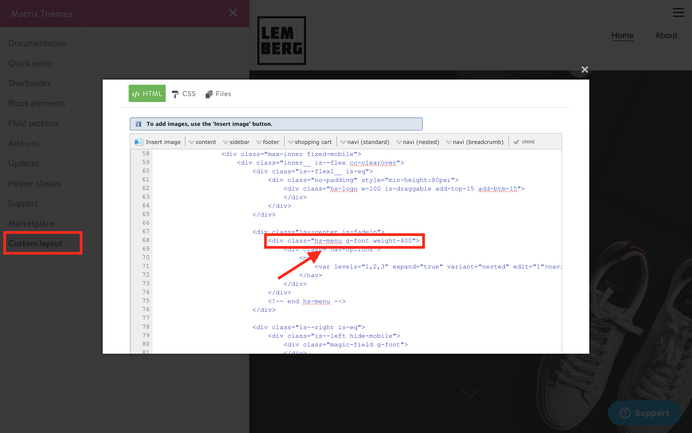
In the admin menu, select 'Custom Layout' and then the 'HTML' tab. Find the line with 'hs-menu' and change it to 'hs-mega.' Click the save button at the bottom of the page to confirm the changes.
How to edit
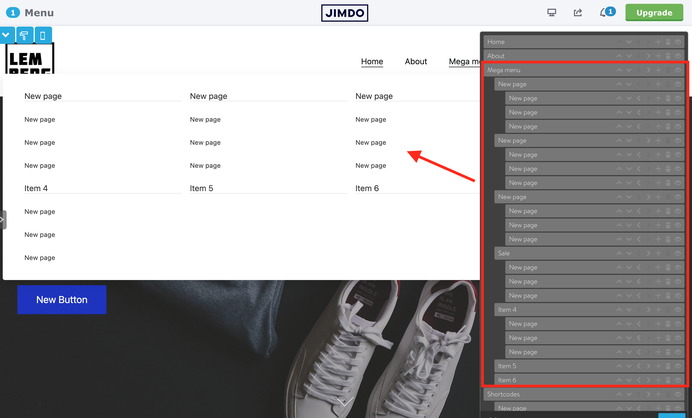
To edit the megamenu, follow the same process as you would for any other menu on a Jimdo website. When you add a third level to your navigation, the menu will be displayed in four rows. Items with only two levels will be displayed as a regular dropdown menu.
The megamenu cannot be displayed in Multilingual and Special Matrix Themes that have a different navigation structure.
Documentation
| bg-primary | |
| bg-primary-light | |
| bg-primary-dark | |
| bg-secondary | |
| bg-secondary-dark |
| body | |
| top-header | |
| top-header-inner | |
| header | |
| header-inner | |
| navigation-inner | |
| navigation color | |
| dropdown background color | |
| content |
| background | |
| text color | |
| link color | |
| horizontal line |
| style 1 | |
| style 2 | |
| style 3 | |
| text color |
| background color | |
| navigation color |
| social icons | |
| top header border | |
| header border | |
| nav inner border |
| Template configurations | |
|
|
| Top header inner | |
| Header inner | |
| Navigation inner | |
| Navigation styles | |
| snip-nav --line01 | |
| Sub-menu (breadcrumbs) styles | |
| size-15 | |
| Mobile Navigation styles | |
| size-30 | |
| Content styles | |
| form-white | |
| Footer styles | |
| o-form color-white white-outline-btn | |
| Footer background image | |
|
Typography |
|
| Heading H1 | |
| weight-400 | |
| Heading H2 | |
| weight-400 | |
| Heading H3 | |
| weight-400 | |
| Buttons | |
| weight-400 | |
| Advanced settings | |
| Custom CSS | |
|
#cc-inner .my-class { color:#f0f0f0; }
|
Note: All changes made here will be applied to your entire website.