This guide will show you how to add a logo image to your website in Matrix Themes.
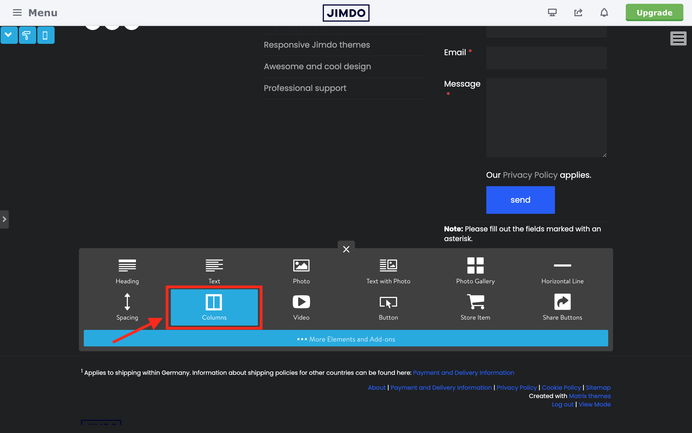
01. Add a module "Columns" to the footer of your website.
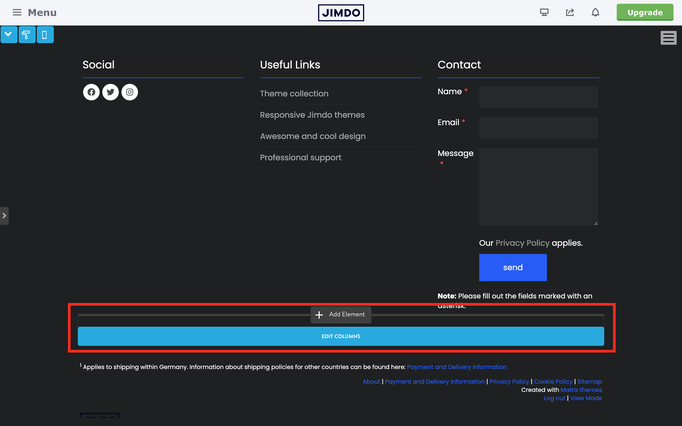
02. Make sure to have only one column
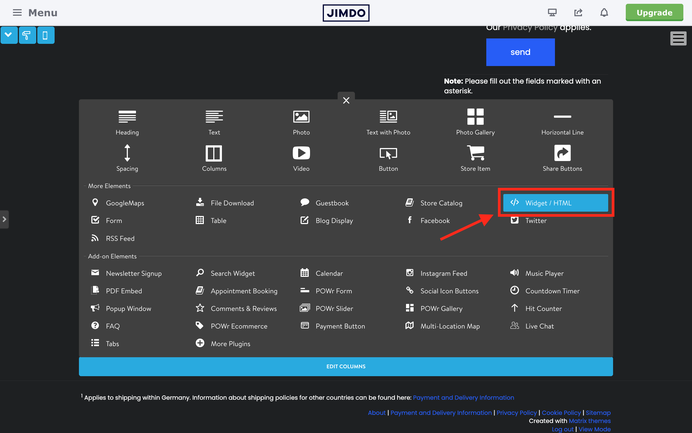
03. Inside of the column add a module "widget/HTML"
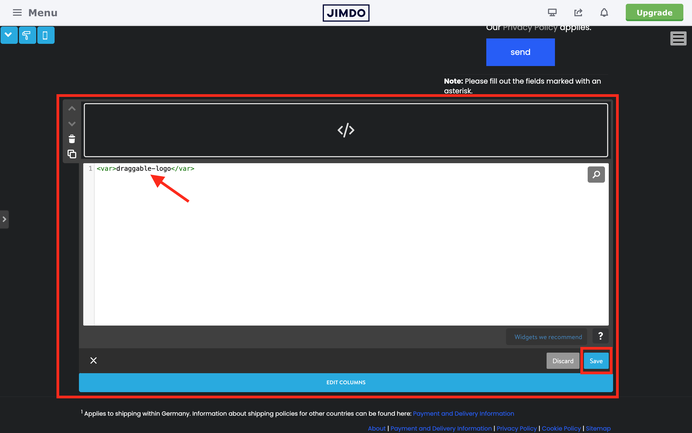
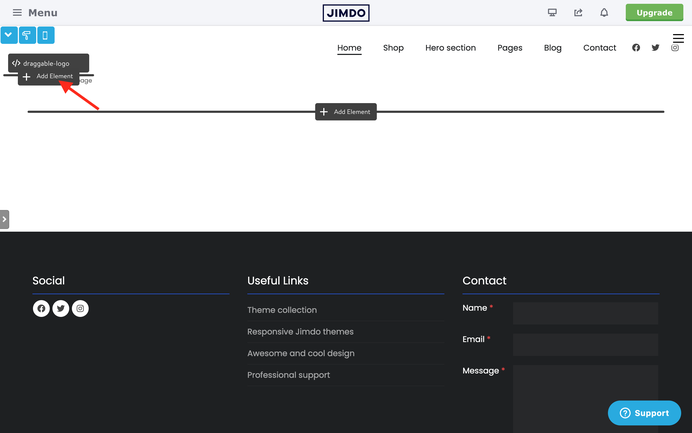
04. Add <var>draggable-logo</var> and click the save button
05. Click "Apply the styles" button of the Style editor
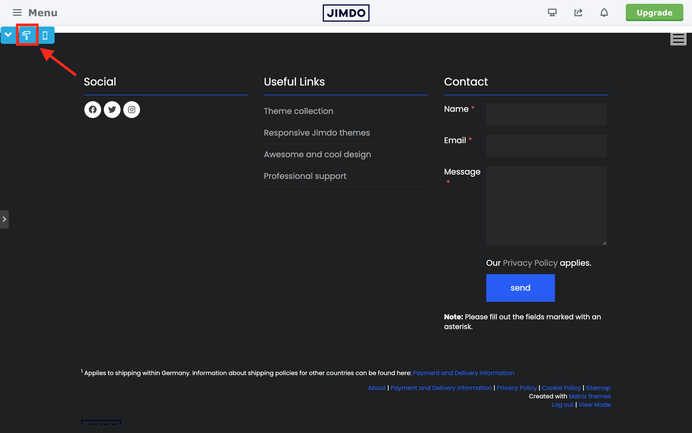
06. Now you should see your module "Columns" in Header section, so add a new element "Photo" and upload your own logo image
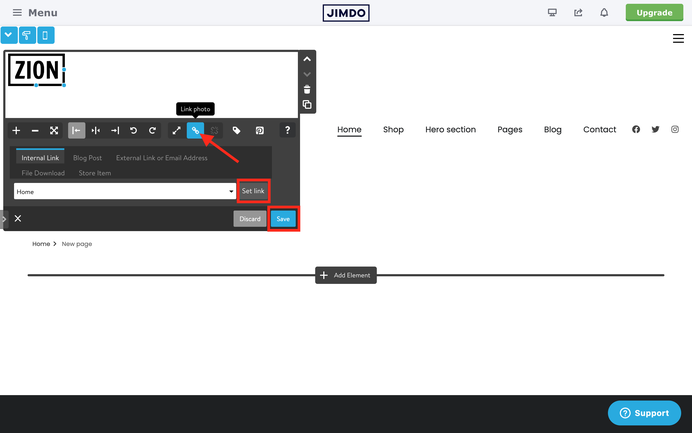
07. Resize it and link it to your home page. Click the save button at the end.
Documentation
| bg-primary | |
| bg-primary-light | |
| bg-primary-dark | |
| bg-secondary | |
| bg-secondary-dark |
| body | |
| top-header | |
| top-header-inner | |
| header | |
| header-inner | |
| navigation-inner | |
| navigation color | |
| dropdown background color | |
| content |
| background | |
| text color | |
| link color | |
| horizontal line |
| style 1 | |
| style 2 | |
| style 3 | |
| text color |
| background color | |
| navigation color |
| social icons | |
| top header border | |
| header border | |
| nav inner border |
| Template configurations | |
|
|
| Top header inner | |
| Header inner | |
| Navigation inner | |
| Navigation styles | |
| snip-nav --line01 | |
| Sub-menu (breadcrumbs) styles | |
| size-15 | |
| Mobile Navigation styles | |
| size-30 | |
| Content styles | |
| form-white | |
| Footer styles | |
| o-form color-white white-outline-btn | |
| Footer background image | |
|
Typography |
|
| Heading H1 | |
| weight-400 | |
| Heading H2 | |
| weight-400 | |
| Heading H3 | |
| weight-400 | |
| Buttons | |
| weight-400 | |
| Advanced settings | |
| Custom CSS | |
|
#cc-inner .my-class { color:#f0f0f0; }
|
Note: All changes made here will be applied to your entire website.