Easy-to-Use & Customizable
Pop-Up Banner widgets
bg-primary hs-fullwidth color-white has-no-gutter
style01
<!-- start popup banner style 01 -->
<div id="newsletter-popup" class="col-6 bg-gray cc-box">
<a href="#" class="popup-close">X</a>
<div class="is-matrix bg-grey">
<div class="is-flex is-flex-block mobile-auto cc-clearover">
<div class="mobile-auto col-6 m-padding cc-box" style="padding:5%;">
<div class="" style="max-width:800px; margin:0 auto;">
<h3 class="has-large-text weight-600">
20% off
</h3>
<h3 class="">
New Collection
</h3>
<br />
<p>
Get a discount on all items in your next order
</p>
<br />
<!-- ************* default button ************* -->
<a class="hs-button" href="https://www.matrix-themes.com/widgets/" target="">Shop now</a>
</div>
</div>
<div class="col-6">
<img class="is-img mobile-medium rel-mobile-only" srcset="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/sale-banner.jpg?t=1632988498" />
</div>
</div>
</div>
</div>
<!-- end popup banner -->
style02
<!-- start popup banner style 02 -->
<div id="newsletter-popup" class="col-6 bg-gray cc-box">
<a href="#" class="popup-close">X</a>
<div class="is-matrix is-parallax is--flex rel no-padding" style=
"background: url('https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/sale-banner.jpg?t=1632988498') no-repeat center;padding:auto 0!important;background-attachment:scroll!important;background-size: cover!important;">
<div class="hs-overlay opacity-8">
</div>
<div class="inner color-white m-padding cc-clearover is-anim-block" style="padding:30px 0;">
<div class="col-10 left-align add-20">
<p>
Black Friday Sale!
</p>
<h3 style="font-size:40px;font-weight:600; text-transform:uppercase;">
Get 30% Discount
</h3>
<br />
<a class="hs-button" href="http://www.matrix-themes.com/" target="_top">Shop now</a>
</div>
</div>
</div>
</div>
<!-- end popup banner -->
style3
<!-- start popup banner style 03 -->
<div id="newsletter-popup" class="col-6 cc-box">
<a href="#" class="popup-close">X</a> <!-- *** Matrix Widget overlay teaser *** -->
<!-- *** Custom Matrix widget fa description *** -->
<div class="is-matrix bg-sun-flower add-20 center-align mid-round">
<div class="fa fa-gift fa-3x">
</div>
<h3 class="add-top-10 add-btm-10 weight-600 has-large-text">
-30% off
</h3>
<p>
Get an exclusive discount 30%! Your coupon code:
</p>
<br />
<div class="is-matrix add-15" style="border:1px dashed;">
discount30
</div>
<br />
<a class="hs-button fullwidth-btn bg-dark cc-box mid-round" href="https://www.matrix-themes.com/widgets/" target="">Shop now</a>
</div>
</div>
<!-- end popup banner -->
style04
<!-- start popup banner style 04 -->
<div id="newsletter-popup" class="col-6 cc-box">
<a href="#" class="popup-close">X</a> <!-- *** Matrix Widget overlay teaser *** -->
<!-- *** Custom Matrix widget fa description *** -->
<div class="is-matrix bg-white add-30 mid-round">
<p>
<span class="weight-600">Thomas</span> from Pinneberg (Germany) recently purchased Lemberg theme
</p>
</div>
</div>
<!-- end popup banner -->
style05
<!-- start popup banner style 05 -->
<div id="newsletter-popup" class="col-6 cc-box">
<a href="#" class="popup-close">X</a> <!-- *** Matrix Widget overlay teaser *** -->
<!-- *** Custom Matrix widget fa description *** -->
<div class="is-matrix bg-red color-white add-20 mid-round">
<center>
<div class="fa fa-warning fa-3x">
</div>
<p>
Important update!
</p>
<br />
<h3 class="add-top-10 add-btm-10 weight-400 has-large-text">
Coronavirus <span class="weight-600">Covid-19</span>
</h3>
<p>
Due to Coronavirus restrictions Etiam sollicitudin, ipsum eu pulvinar rutrum, tellus ipsum laoreet sapien, quis venenatis ante odio sit amet eros. Sed augue ipsum, egestas nec,
vestibulum et, malesuada adipiscing, dui. Etiam imperdiet imperdiet orci. Praesent turpis. Nullam cursus lacinia erat.
</p>
<p class="weight-600">
Stay Safe!
</p>
</center>
</div>
</div>
<!-- end popup banner -->
How to add it
To display a popup banner, you just add the below code to the Widget/HTML and customize it for your needs:
<div class="newsletter-overlay">
<!-- start popup banner -->
<div id="newsletter-popup" class="col-6 bg-gray cc-box">
<a href="#" class="popup-close">X</a>
<div class="is-matrix bg-grey">
<div class="is-flex is-flex-block mobile-auto cc-clearover">
<div class="mobile-auto col-6 m-padding cc-box" style="padding:5%;">
<div class="" style="max-width:800px; margin:0 auto;">
<h3 class="has-large-text weight-600">
20% off
</h3>
<h3 class="">
New Collection
</h3>
<br />
<p>
Get a discount on all items in your next order
</p>
<br />
<!-- ************* default button ************* -->
<a class="hs-button" href="https://www.matrix-themes.com/widgets/" target="">Shop now</a>
</div>
</div>
<div class="col-6">
<img class="is-img mobile-medium rel-mobile-only" srcset="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/sale-banner.jpg?t=1632988498" />
</div>
</div>
</div>
</div>
<!-- end popup banner -->
</div>
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
(function($) {
// Init
$(document).ready(function() {
// matrix popup banner
var delay = 10000; //in milleseconds
jQuery(document).ready(function($){
setTimeout(function(){ showNewsletterPopup(); }, delay);
$('.popup-close').click(function(){
$('.newsletter-overlay').hide();
//when closed create a cookie to prevent popup to show again on refresh
setCookie('newsletter-popup', 'popped', 30);
});
});
function showNewsletterPopup(){
if( getCookie('newsletter-popup') == ""){
$('.newsletter-overlay').show();
setCookie('newsletter-popup', 'popped', 30);
}
else{
console.log("Newsletter popup blocked.");
}
}
function setCookie(cname,cvalue,exdays)
{
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname+"="+cvalue+"; "+expires+"; path=/";
}
function getCookie(cname)
{
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = jQuery.trim(ca[i]);
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
});
})(jQuery);
//]]>
</script>
Options and styles
- There are 4 different styles and you can replace the right part of the code between the lines:
<!-- start popup banner --> and
<!-- end popup banner -->
- By default the banner appears after 10seconds. You can easily change it here:
// matrix popup banner
var delay = 10000; //in milleseconds
- To display the popup banner globally on your site, add the Widget/HTML inside the footer instead of content section
- The following code example is a simple popup banner without cookie options. The popup is opened every time you visit the page.
<div class="newsletter-overlay">
<!-- start popup banner -->
<div id="newsletter-popup" class="col-6 bg-gray cc-box">
<a href="#" class="popup-close">X</a>
<div class="is-matrix bg-grey">
<div class="is-flex is-flex-block mobile-auto cc-clearover">
<div class="mobile-auto col-6 m-padding cc-box" style="padding:5%;">
<div class="" style="max-width:800px; margin:0 auto;">
<h3 class="has-large-text weight-600">
20% off
</h3>
<h3 class="">
New Collection
</h3>
<br />
<p>
Get a discount on all items in your next order
</p>
<br />
<!-- ************* default button ************* -->
<a class="hs-button" href="https://www.matrix-themes.com/widgets/" target="">Shop now</a>
</div>
</div>
<div class="col-6">
<img class="is-img mobile-medium rel-mobile-only" srcset="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/sale-banner.jpg?t=1632988498" />
</div>
</div>
</div>
</div>
<!-- end popup banner -->
</div>
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
(function($) {
// Init
$(document).ready(function() {
// matrix popup banner
var delay = 3000; // in milliseconds
jQuery(document).ready(function($){
setTimeout(function(){ showNewsletterPopup(); }, delay);
$('.popup-close').click(function(){
$('.newsletter-overlay').hide();
});
});
function showNewsletterPopup(){
$('.newsletter-overlay').show();
}
});
})(jQuery);
//]]>
</script>
- This example of a popup banner will display it exactly when the code is placed.
<div id="popup-active">
</div>
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
(function($) {
// Init
$(document).ready(function() {
// matrix popup banner
var anchorTag = '#popup-active'; // Replace 'your-anchor-tag' with the ID of your anchor tag
var reachedAnchor = false;
$(window).scroll(function() {
if (!reachedAnchor && isScrolledIntoView($(anchorTag))) {
showNewsletterPopup();
reachedAnchor = true; // Set to true so that the popup only opens once
}
});
$('.popup-close').click(function(){
$('.newsletter-overlay').hide();
});
function showNewsletterPopup(){
$('.newsletter-overlay').show();
}
function isScrolledIntoView(elem) {
var docViewTop = $(window).scrollTop();
var docViewBottom = docViewTop + $(window).height();
var elemTop = elem.offset().top;
var elemBottom = elemTop + elem.height();
return ((elemBottom <= docViewBottom) && (elemTop >= docViewTop));
}
});
})(jQuery);
//]]>
</script>
<div class="newsletter-overlay">
<!-- start popup banner -->
<div id="newsletter-popup" class="col-6 bg-gray cc-box">
<a href="#" class="popup-close">X</a>
<div class="is-matrix bg-grey">
<div class="is-flex is-flex-block mobile-auto cc-clearover">
<div class="mobile-auto col-6 m-padding cc-box" style="padding:5%;">
<div class="" style="max-width:800px; margin:0 auto;">
<h3 class="has-large-text weight-600">
20% off
</h3>
<h3 class="">
New Collection
</h3>
<br />
<p>
Get a discount on all items in your next order
</p>
<br />
<!-- ************* default button ************* -->
<a class="hs-button" href="https://www.matrix-themes.com/widgets/" target="">Shop now</a>
</div>
</div>
<div class="col-6">
<img class="is-img mobile-medium rel-mobile-only" srcset="https://u.jimcdn.com/cms/o/s1aeecbbb2a5865b1/userlayout/img/sale-banner.jpg?t=1632988498" />
</div>
</div>
</div>
</div>
<!-- end popup banner -->
</div>
How to add a custom widget to your Jimdo website
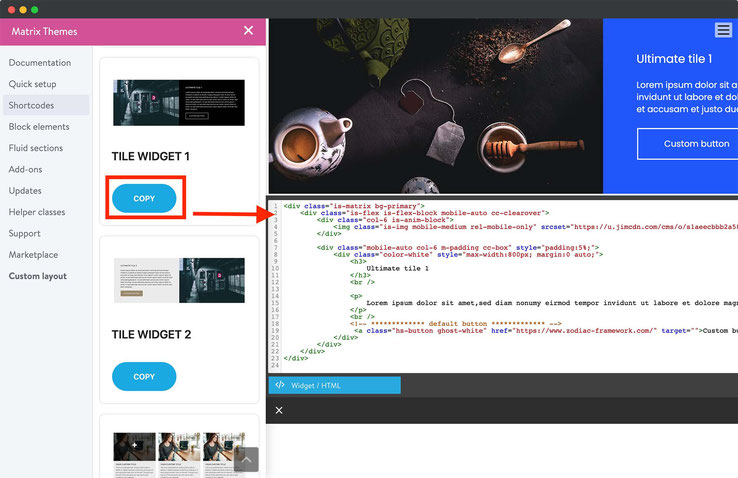
1. Click the Matrix Themes admin menu and select the 'Shortcodes' section.
2. Choose any custom widget using the copy button.
3. Paste the widget code to your website inside the 'Widget/HTML' module.
4. Customize it by adding your own text and images.
hs-fullwidth bg-secondary

Make your own website
with built-in tools to grow your business online.
bg-primary-dark color-white hs-fullwidth


