Easy-to-Use & Customizable
Instagram feed widget
Instafeed.js
Instafeed.js is a simple way to display your Instagram photos on your website. This plugin has been already used in Matrix Themes and now it's available with the latest version 2.
Official documentation:
https://github.com/stevenschobert/instafeed.js
Installation
1. Facebook app and test user setup
To authorize Instafeed.js to fetch your media you'll need to create a Facebook app, and add your Instagram user account as a test user:
- Follow steps 1 - 3 here: Facebook Basic Display API guide
- Use the User Token Generator to create a starting access token.
Instagram User Access Tokens are valid for 60 days and can be refreshed as long as they are at least 24 hours old but have not expired.
2. Adding Instafeed.js to your web page
The next steps assume:
- You have your Facebook app already
- You're using Instagram Token Agent
- You're using a Matrix Theme or Page Builder (that include jQuery library and CSS classes)
3. Paste the below code to your website (Widget/HTML) by adding your own Instagram token.
style01

style02

style03

Style04

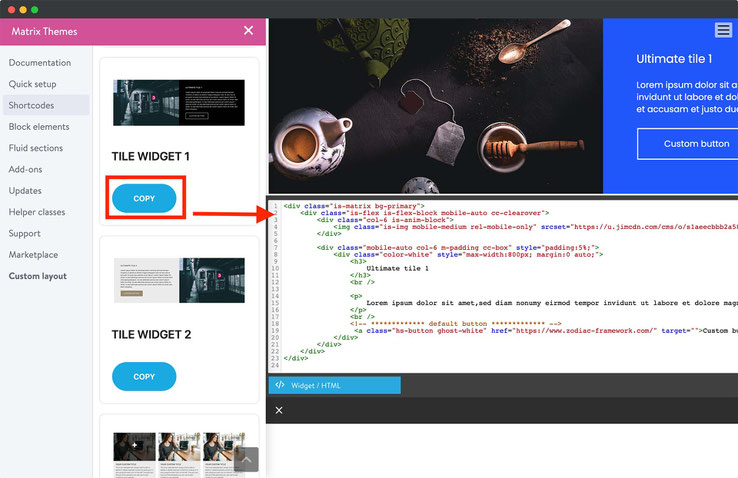
How to Add a Custom Widget to Your Jimdo Website
In Matrix Themes admin menu select the Shortcodes section.
Choose a custom widget and click the Copy button.
Paste the widget code into your website using the Widget/HTML module.
Customize the widget by adding your own text and images.

Make your own website
with built-in tools to grow your business online.

