Easy-to-Use & Customizable
Callout widgets
bg-tertiary hs-fullwidth has-no-gutter
style01
style02
style3
style04
style05
style06
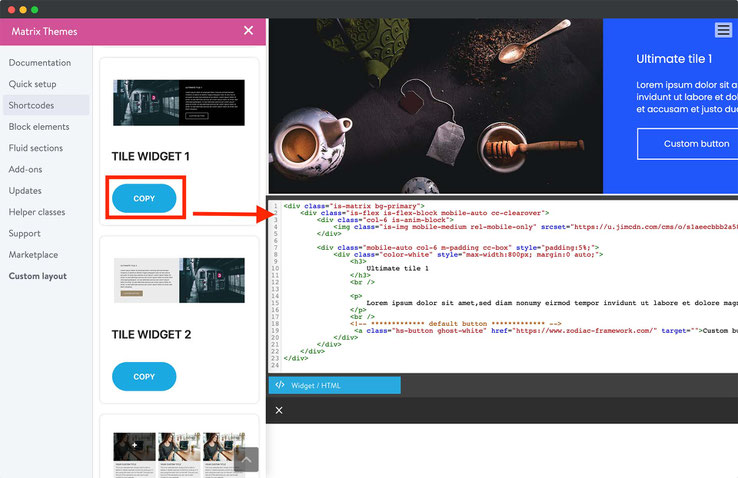
How to Add a Custom Widget to Your Jimdo Website
In Matrix Themes admin menu select the Shortcodes section.
Choose a custom widget and click the Copy button.
Paste the widget code into your website using the Widget/HTML module.
Customize the widget by adding your own text and images.
hs-fullwidth bg-secondary-dark color-white

Make your own website
with built-in tools to grow your business online.
bg-dark color-white hs-fullwidth has-mobile-fullwidth-btn

