![How to create a professional multilingual website [ Tutorial ]](https://image.jimcdn.com/app/cms/image/transf/dimension=692x10000:format=jpg/path/s1aeecbbb2a5865b1/image/i7425ed937814f7af/version/1698918939/how-to-create-a-professional-multilingual-website-tutorial.jpg)
I am pleased to present the new multilingual Jimdo themes, featuring advanced functionalities that enhance the appeal and user-friendliness of your website for visitors.
What's new
- Dropdown navigation for each language page
- Enhanced navigation structure for default system pages
- Language selection option
- Added options for translating online store pages
- Multilingual footer
Dropdown navigation

You can now use dropdown navigation for each language page of your website without any coding required. This option is available for all new multilingual themes, going beyond the standard navigation provided before.
Default system pages
The secondary menu (2nd level) is now accessible for default Jimdo system pages, including About, Blog, Online Store, and 404 pages. This feature ensures that your website maintains a professional appearance, regardless of whether you have as a simple personal blog or an online store.

Language Selection option
For the language selection option, you can now opt for either a standard navigation (if you have only two different languages) or a selection option for more than two languages.
- To enable the select options, navigate to Design, then go to Advanced and select Custom Template. Next, open the HTML tab. Within the Template global configuration, add the class "has-select-nav".
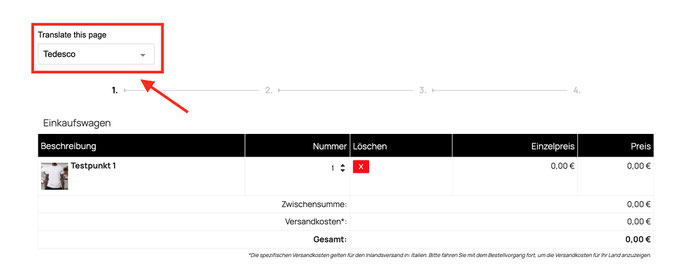
Online store pages
You can add the below script to the footer section of your website. It will enable website visitors to use the selection option to translate the content into various languages.

<script>
/* <![CDATA[ */
// Check if the body has the class 'j-shop-special-page'
if (document.body.classList.contains('j-shop-special-page')) {
// Create the google translate div
var translateDiv = document.createElement('div');
translateDiv.id = 'google_translate_element';
translateDiv.style.maxHeight = '40px';
// Select the cc-checkout-wrapper element
var checkoutWrapper = document.getElementById('cc-checkout-wrapper');
// Get the first child of cc-checkout-wrapper
var firstChild = checkoutWrapper.firstChild;
// Insert the google translate div before the first child
checkoutWrapper.insertBefore(translateDiv, firstChild);
// Create a script element for translation
var scriptElement = document.createElement('script');
scriptElement.innerHTML = `
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{ includedLanguages: 'de,en,es,fr,it,nl,no,sv,da,pt,ru,ja,zh-CN,tr,el' },
'google_translate_element'
);
}`;
// Append the script to the checkout wrapper
checkoutWrapper.insertBefore(scriptElement, firstChild);
// Create a script element for the Google Translate API
var translateAPIScript = document.createElement('script');
translateAPIScript.type = 'text/javascript';
translateAPIScript.src = '//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit';
// Append the API script to the checkout wrapper
checkoutWrapper.insertBefore(translateAPIScript, firstChild);
}
/*]]>*/
</script>
Multilingual Footer

Here is a new tutorial that explains how to add a more effective multilingual footer
by following these steps:
- For each language, add a module "Columns" to the footer.
- Within one of the columns, insert a widget/HTML element with the variable<var>lang-1</var>.
- If the first language of your website is English, the variable lang-1 corresponds to English pages, lang-2 to the second language, and so on. So each module "Columns" will be displayed only for specific language while in admin mode you'll be able to see and edit all elements.
- By default, the setup allows for five different languages, but you can include more languages if you like complicated things:)
Add the below snippet to the footer of your site
<style>
/* <![CDATA[*/
.hs-footer .j-hgrid {
display: none;
}
.matrix .hs-footer .j-hgrid,
.lang-1 .hs-footer .lang-1 .j-hgrid,
.lang-2 .hs-footer .lang-2 .j-hgrid,
.lang-3 .hs-footer .lang-3 .j-hgrid,
.lang-4 .hs-footer .lang-4 .j-hgrid,
.lang-5 .hs-footer .lang-5 .j-hgrid {
display: block;
}
]]>
</style><script>
/* <![CDATA[ */
document.addEventListener('DOMContentLoaded', function () {
var url = window.location.href;
var languageIndex = 0;
var languageMappings = {
'de': 1,
'ru': 2,
'en': 3,
};
var decodedUrl = decodeURIComponent(url);
var bodyClasses = document.body.classList;
if (
bodyClasses.contains('cc-indexpage') ||
bodyClasses.contains('j-shop-special-page') ||
bodyClasses.contains('cc-page-blog') ||
bodyClasses.contains('cc-pagemode-overlay') ||
decodedUrl.includes('/about')
) {
languageIndex = 1;
} else {
for (var key in languageMappings) {
var languageCode = '/' + key + '/';
var languageCodeInUrl = '/' + key;
if (
decodedUrl.includes(languageCode) ||
decodedUrl.includes(languageCodeInUrl)
) {
languageIndex = languageMappings[key];
break;
}
}
}
if (languageIndex > 0) {
var languageClass = 'lang-' + languageIndex;
document.body.classList.add(languageClass);
}
});
/*]]>*/
</script>
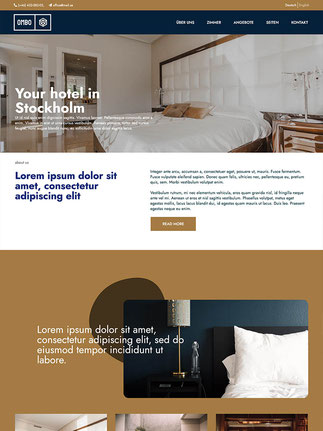
Demo pages
Here's an example of the new multilingual templates in use: one with the standard language menu and another with the selection option.
The fine print
Testing multilingual theme options in various CMS, I can assure you that no one provides a perfect solution as there are always limitations and its pros and cons as you can see in this tutorial but I hope you find it useful and can draw inspiration for one of your future projects.





Write a comment
Reto (Thursday, 25 January 2024 14:22)
Hi Serhiy, great... Thanks a lot for this!