
How to create styling lists in Matrix Theme using the variables
There are 2 ways to create a styling list in Matrix Themes:
- Using the text editor ( you will find the details in this blog post)
- Using the Matrix variables ( more options )
Variables for styling lists
This feature has been added on May 2021, so please make sure you're using the latest release of Matrix theme. In section 'Updates' it is possible to find the updated section of CSS, otherwise you can request to update the whole theme from the support page
How it works
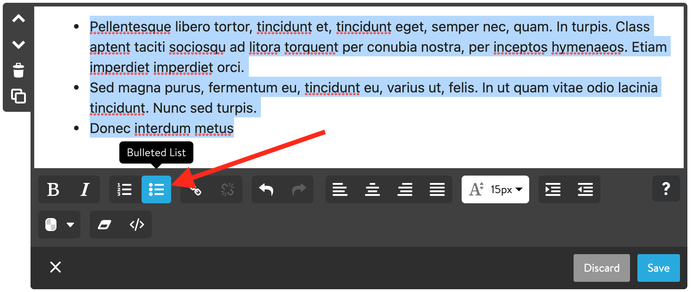
1. Add a module 'columns' and inside of it display 'Text' with a bulleted list

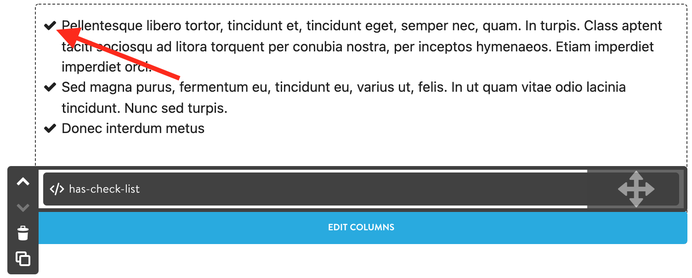
2. Inside of the same columns add Widget/HTML with the following variables and refresh the page
<var> has-check-list </var>

All options
<var> has-check-list </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-check-list-2 </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-check-list-3 </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-check-list-4 </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-check-list-5 </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-quote-list </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus
<var> has-timeline-list </var>
- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec
Phasellus volutpat, metus eget egestas mollis, lacus lacus blandit dui, id egestas quam mauris ut lacus. Suspendisse non nisl sit amet velit hendrerit rutrum. Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. Quisque malesuada placerat nisl. Suspendisse potenti.
- Pellentesque libero tortor, tincidunt et
tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Suspendisse pulvinar, augue ac venenatis condimentum
tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
Note:
In timeline list you need to make a bulleted list only the first line
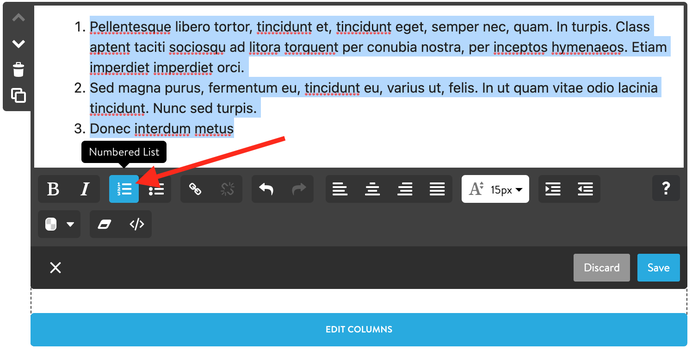
<var> has-ordered-list </var>

- Pellentesque libero tortor, tincidunt et, tincidunt eget, semper nec, quam. In turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Etiam imperdiet imperdiet orci.
- Sed magna purus, fermentum eu, tincidunt eu, varius ut, felis. In ut quam vitae odio lacinia tincidunt. Nunc sed turpis.
- Donec interdum metus

