A simple way to create a custom Under Construction page in Matrix Themes
This tutorial is based on Lemberg Theme with hero section and it can be also used in following templates:
- Alsten
- Hafen
- Bergen
- Altona
- Enkel
- Tjorn
- Oland
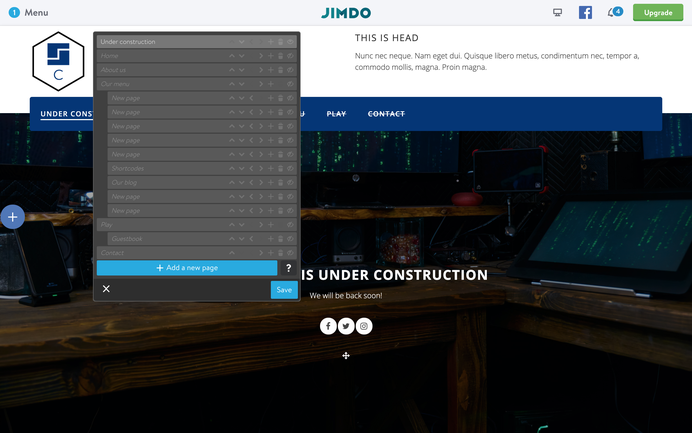
01. Prepare a navigation structure
In Admin mode create a new page called "under Construction" and make it visible as homepage. All other pages should be hidden
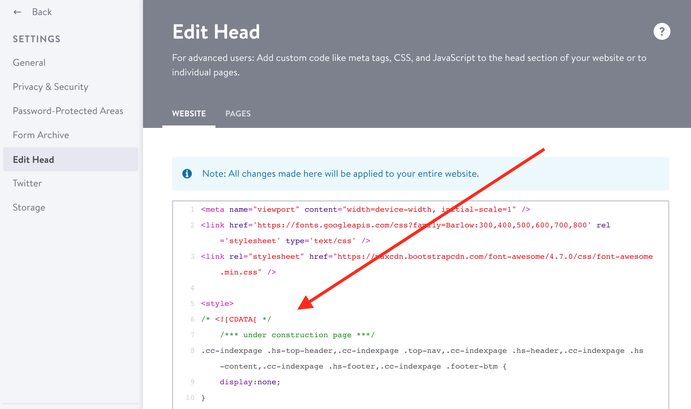
02. Add a custom style to Edit Head
Copy the below code and paste it inside the section "Edit Head" ( Settings> Edit Head )

<style>
/* <![CDATA[ */
/*** under construction page ***/
.cc-indexpage .hs-top-header,.cc-indexpage .top-nav,.cc-indexpage .hs-header,.cc-indexpage .hs-content,.cc-indexpage .hs-footer,.cc-indexpage .footer-btm {
display:none;
}
.matrix.cc-indexpage .hs-top-header,.matrix.cc-indexpage .top-nav,.matrix.cc-indexpage .hs-header,.matrix.cc-indexpage .hs-content,.matrix.cc-indexpage .hs-footer,.matrix.cc-indexpage .footer-btm {
display:block;
}
.cc-indexpage #cc-inner .matrix-hero,
.cc-indexpage #cc-inner .jqbga-container{
max-height: 100vh!important;
min-height:100vh!important;
height:100vh!important;
display:block!important;
}
.cc-indexpage .jtpl-background-area {
position:fixed;
}
.cc-indexpage .button_container.only-mobile,.cc-indexpage #downbutton{
display:none!important;
}
/*** end under construction page ***/
/*]]>*/
</style>
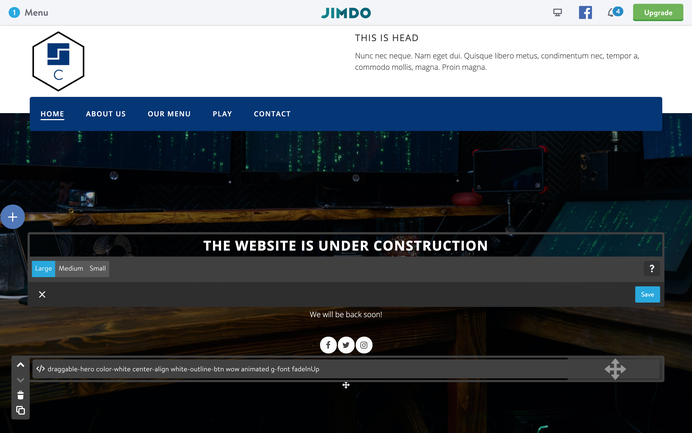
03. Edit the image and text
In admin mode, you can customize the hero image ( design> background ) and the text using the widget "hero title".
The alternative way is using a new Matrix Themes feature "Draggable hero" ( just in case you needed to add a contact form or any other Jimdo module).