
The collection of the most common support issues and mistakes using a Matrix theme.
* Last Updated: April 2022
Index
-
Issue with support email
01
-
Theme installation
02
-
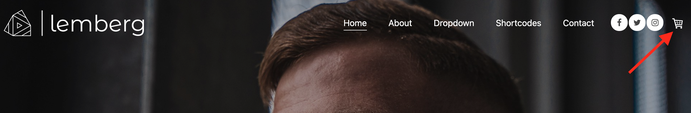
Hide the shopping cart
03
-
How to edit the info box
04
-
Social links in header
05
-
Editing the hero image
06
-
Editing the hero title
07
-
How to change the color links in footer
08
-
How to fix the admin menu links
09
-
When your website is blocked
10
-
How to reset the Style Editor
11
Theme support via email is available only through the contact forms from support page or Matrix theme admin > help section.
Sending an email request directly or from a previously sent email, might end up in the spam folder.
If you asked the installation of Matrix theme on your test Jimdo website, here's a quick guide about how to transfer it to your main website
01. Make the back up first
____
- Copy the HTML code using a simple text editor (designs> custom template> html
- Copy the links you will find in Edit HEAD section (settings> edit HEAD)
- Save all files on your computer. Go to designs > custom template> files.
02. Install a custom theme on your website
____
- Upload all files ( designs>custom template>files )
- Paste the HTML ( designs>custom template>html )
- Paste the CSS styles ( designs>custom template>css )
- Click the save button to save all changes
- Add all links or custom code to Edit HEAD area ( settings>Edit HEAD )
- Disable the Jimdo mobile version ( settings>mobile view )

If you're not using online store and want to hide the shopping cart, simply add the class 'no-icon' to 'sc-wrapper' directly in HTML ( design>custom template>HTML)
<div class="sc-wrapper no-icon">
<var>shoppingcart</var>
</div>
The shopping cart in Matrix themes is not displayed if you don't have any module 'Store item' on your website
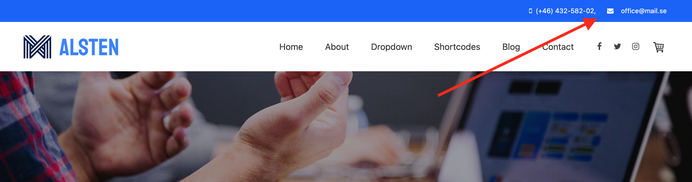
Some of Matrix Themes include the info box above the header. You can edit this section directly in HTML Design> Custom template> HTML :
<div class="fa fa-mobile">
</div>
(+46) 432‑582-02,
<div class="fa fa-envelope">
</div>
<a href="mailto:office@mail.se">office@mail.se</a>
How to remove the header top section
Go to Design> Custom template> HTML and add the class 'hidden' to the following line:
<div class="hs-top-header hidden">
...
- Note:
- Depending on the template structure, the section hs-top-header can include the magic area ( header social links) or shopping cart. So if you remove it, you will remove the other important elements of your website.
Hero Image can be edited in Design> Background.
You can select different image for each page of your website.

Advanced settings
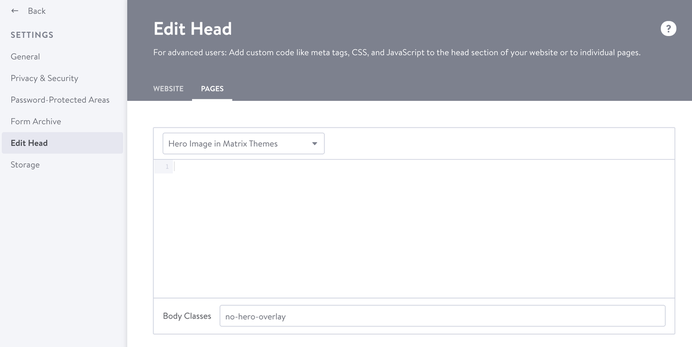
To disable the hero section for specific page, you need to add
the body class 'no-hero' in Edit Head:

All body classes for Hero Image:
- no-hero - deactivate the background image for specific page
- main-page - display the same image size as on your homepage
- no-hero-overlay - remove the overlay filter
Deactivating the hero section from the whole website
In this case the body class 'no-hero' should be placed directly in HTML like shown below:
<div class="global-colors brand-bg brand-link has-custom-text large-inner no-hero">
...
There are 2 ways to add a hero title:
- Widget from Shortcodes section (old templates)
- Draggable option
1. HTML/Widget
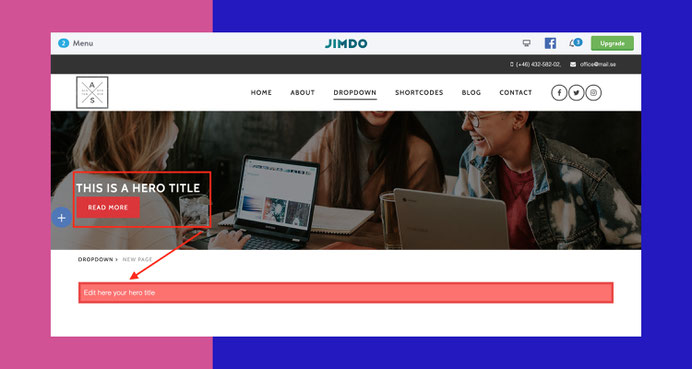
In Matrix theme admin 'Shortcodes' you can find a widget 'Hero Title" with 3 styles. Once copied, you paste it inside the content section and refresh the page. The hero title will be displayed inside the hero image but can be edited in content
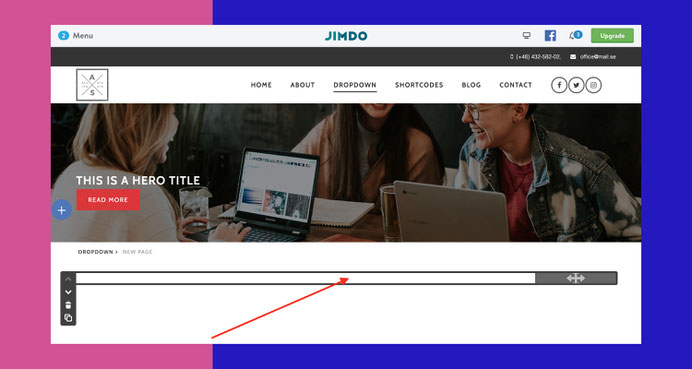
In case of any error of the hero title code, the red box might disappear. If you can't see it anymore, you still will be able to find it on mouseover like shown below:
How to fix it:
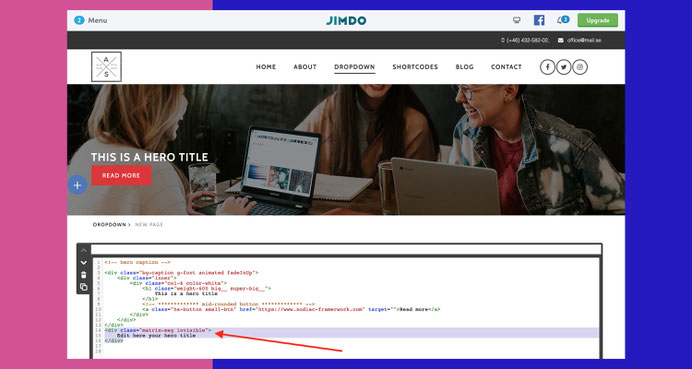
1. Once found the code of the hero title, you can delete it and add a new one from 'Shortcodes'.
2. Make sure your hero title code and the end looks like this:
<div class="matrix-msg invisible">
Edit here your hero image
</div>
- Note:
- The hero title from the section shortcodes in recent Matrix themes has been replaced by draggable options with variables
Hero title with variables
1. Add a module columns with 2 columns
2. Inside the left column add the following code using the
Widget/HTML
<var> draggable-hero color-white g-font </var>
3. Refresh the page and start editing the hero section by adding any element inside the columns
Editing the columns
Once your module will appear inside the hero section, it's not possible to change the columns by adding or removing a new one. The only way to do it is to remove the Widget/HTML with the variables, refresh the page and edit the columns inside the content section.
When you finish, replace the variables code for the draggable hero.
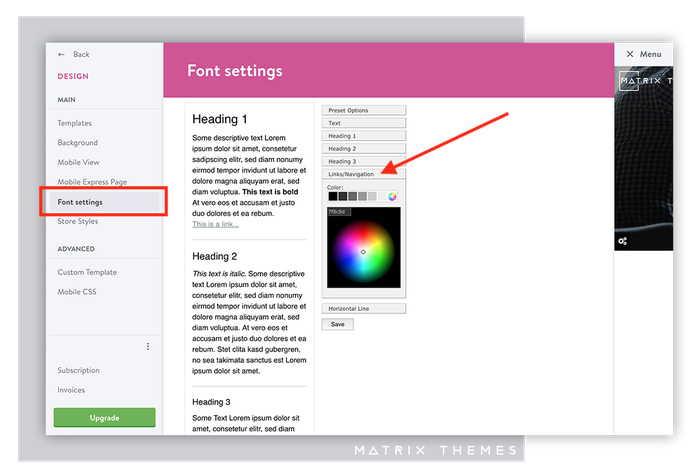
To set up the color of global links in content and footer section, just go to Design> Font Settings and change the color of Link/Navigation.
In this section you can also change the Headings size/color and style of horizontal line
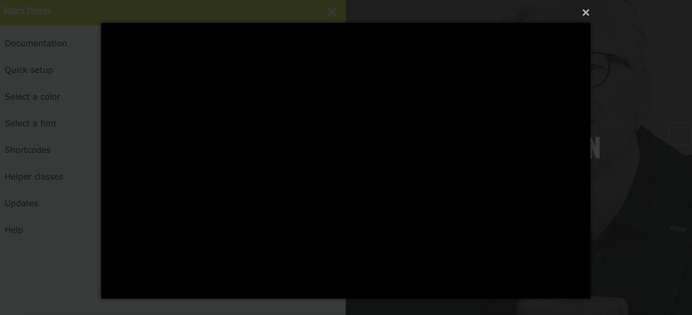
This kind of error appears in old templates installed in 2013-2017

How To Fix
Go to Design> Custom Template> HTML and find the section of Matrix Themes menu:
<!-- ************* Vimeo Popup ************* -->
<div class="invisibleh">
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/documentation/" title="">Documentation</a><br/>
<br/>
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/quick-setup/" title="">Quick setup</a><br/>
<br/>
<a class="popup-vimeo" href="http://brand-colors.com/" title="">Select a color</a><br/>
<br/>
<a class="popup-vimeo" href="http://fontcdn.org/" title="">Select a font</a><br/>
<br/>
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/shortcodes/" title="">Shortcodes</a><br/>
<br/>
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/helper-classes/" title="">Helper classes</a><br/>
<br/>
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/updates" title="">Updates</a><br/>
<br/>
<a class="popup-vimeo" href="http://www.matrix-themes.com/support/help/" title="">Help</a><br/>
<br/>
</div>
<!-- ************* End Vimeo Popup ************* -->
All you have to do is to change the URL from
http://www.matrix-themes.com/support/documentation/ to
https://www.matrix-themes.com/support/documentation/ and so on
- Note:
- The admin menu in Matrix themes installed in 2021 is injected by js file and not available anymore in HTML.

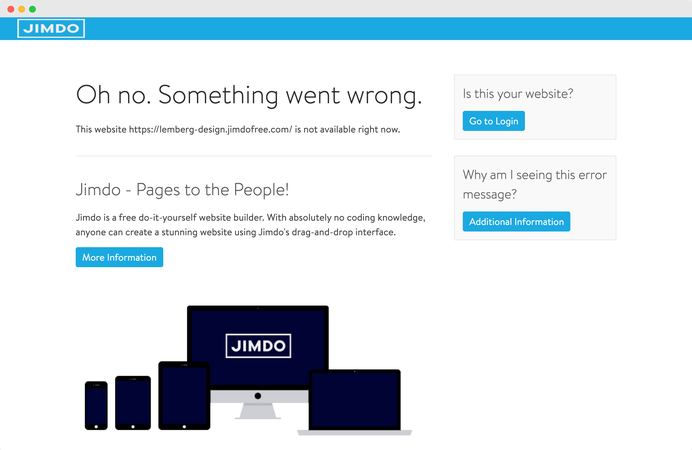
Your website is blocked?
Recently Jimdo started blocking the new websites of free account (This is due to a technical error). If it happened to your own website, just send an email to official Jimdo support asking to unblock it. Usually, you will get the answer in 24h. It is recommended to save the original source files ( HTML, CSS and js file ) before making any change in custom template.
Contact Jimdo support










Write a comment
Piombo Camille (Tuesday, 28 March 2017 19:41)
Hello,
Please, how create anchor ling on page ?
Thank
Camille
john (Friday, 02 June 2017 05:50)
If your brand color is hardy visible on the dark background of footer or other section, you can solve this problem with helper classes.
Thorsten Nathan (Thursday, 24 August 2017 12:59)
Hi,
I'm using the Bergen Theme and added a parallax header to each content site. I managed to upload my own picture and change the css file-name. In the preview on the laptop everything looks just fine. If I change to a mobile device (iPhone) I DON'T see any picture, just the overlay (info). How is that possible? How can I change it, so my picture appears on every device.
Thanks for your help!
Best regards
Thorsten
Serhiy (Thursday, 24 August 2017 13:07)
@Thorsten the parallax from section 'shortcodes' is displayed in all devices including tablet and mobile.
If you're using the smooth parallax from Enterprise package, the image is hidden in mobile devices, so you will have the overlay color instead of the image. It is also explained above the code in Enterprise package.
Peyman (Monday, 02 October 2017 22:20)
Hi, funktioniert deine Neue Theme für Jimdo (Hafen) auch mit Plugsin von Powr.io ? ich freue mich für deine Rückmeldung!
Serhiy (Tuesday, 03 October 2017 17:43)
@Peyman yes, it works fine
claudia (Sunday, 18 February 2018 14:46)
Ich möchte mir das Business Theme zulegen. Vorher will ich aber wissen ob ich dann auch die tolle Kommentarsektion dabei habe. Die Kommentarsektion von Jimdo ist nämlich schlecht, weil ich da keine Antwort auf ein Kommentar geben kann.
Liebe Grüße
Claudia
Karl (Tuesday, 15 May 2018 18:08)
how can I lengthen my parallax image so that it has the same width of the page (such as the header image)
Serhiy (Friday, 18 May 2018 13:19)
@Karl the parallax widget is fullwidth by default even though in admin mode you can't see it.
If you have a problem with your Matrix theme, please contact support service:
https://www.matrix-themes.com/support/
Karlijn (Wednesday, 26 September 2018 14:54)
Hi
Is there any other way of uploading bigger image files.? With some of the widgets my image ends up being tiny...??
thanks
Karlijn (Wednesday, 26 September 2018 15:12)
and can I replace the header with a full width slide just on one page?
Raima (Saturday, 02 February 2019 12:25)
I have question how add to cart in a button? I want to add the add to cart button to a single button without using the store item. There is some option for that?
Another question I put all images in the hs-slider-fullwidth but when the slider moves to the second image they all appear in white, and only view one image. How I fix it?
Serhiy (Saturday, 02 February 2019 12:49)
@Raima
Please fill out the form from support page indicating all details:
https://www.matrix-themes.com/support/
Camillus (Tuesday, 30 April 2019 10:36)
Hi, I updated my gallery but now it’s not visible anymore?
Thank you
Serhiy (Tuesday, 30 April 2019 10:39)
@Camillus you're not using Matrix theme
Alejandro (Monday, 27 July 2020 00:56)
Hallo,
kann ich all die styles und was ihr sonst so bietet auch ohne eure Matrix themes verwenden? Ich möchte gerne das standard Jimdo theme CAPETOWN nutzen und eben darauf alles umsetzen, ist das möglich beim Kauf eures Angebots?
Matrix themes (Monday, 27 July 2020 07:49)
@Alejandro no, the Matrix themes can be used only as a custom layout. To use the same widgets in standard Jimdo template, I suggest you to check the Zodiac framework:
https://www.zodiac-framework.com/getting-started/