
Everything you need to know about typography in Matrix themes. This post explains how to customize a simple text, headings and font style of a specific element of your website.
You will find the most common issues with Google Fonts and how to host them on your own website.
01. General font settings
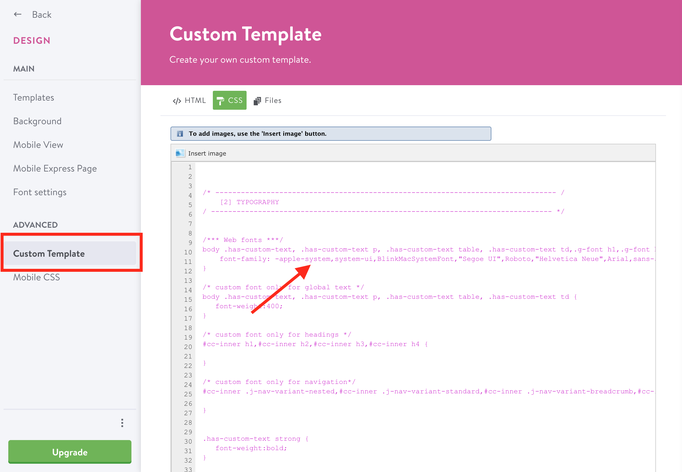
All Matrix themes by default are using the system font stack and it's set up in your CSS:
If you remove it, your global text and headings will be using the default Jimdo fonts you can edit in
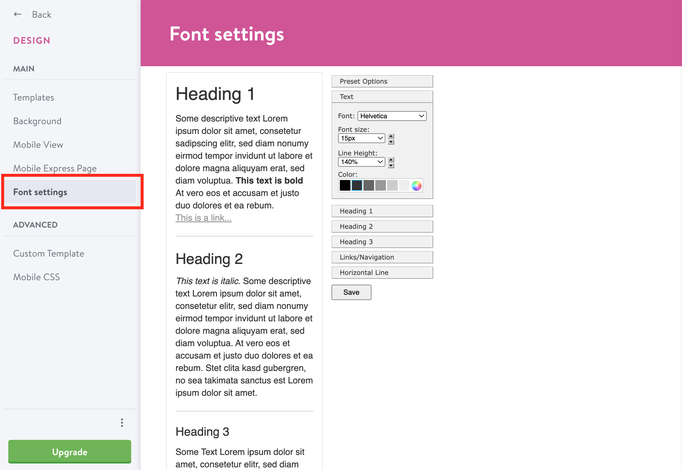
Design> Font Settings
In this section you can also edit the following elements of your website:
Font size: you setup
the global size of your text and headings.
It is recommended to use:
- 15px for the text
- 30px for the heading H1
- 25px for the heading H2
- 20px for the heading H3
Colors: you setup the
global colors for your text, headings and links
Text alignment: you
setup the global text alignment for your headings.
Horizontal line: the
color of horizontal line in content area
02. Google Fonts in Font Settings
It is not recommended to use Google Fonts in Font Settings.
If you remove a part of system font stack in CSS, you can add the Google fonts for your global text and headings in Font Settings with the following limitations:
- limited Google fonts library
- limited font styles (font weight)
- the selected font can be used only for the global text and the headings. You can't use it for a specific element of your website ( e.g. navigation )
03. How to add Google fonts (correct way)
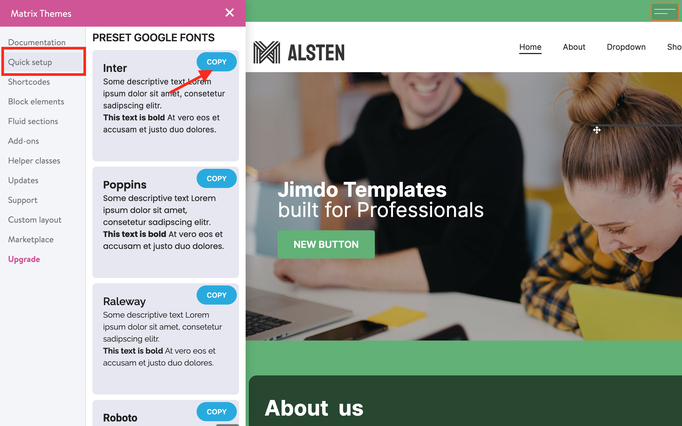
In Matrix Themes menu navigate Quick Setup> Google fonts select one of the preset Google fonts and paste it to Edit Head
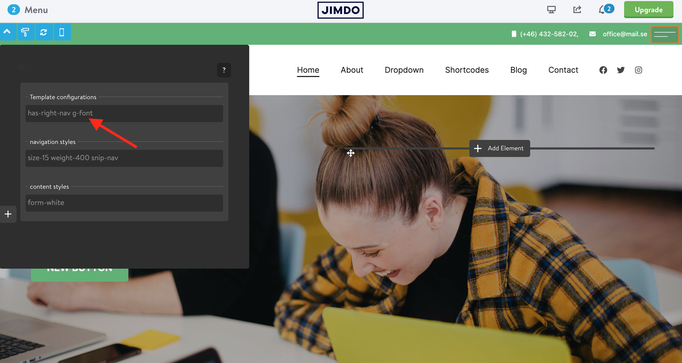
Now opening the style editor, you add the class g-font for the whole website if you select 'template configurations' or a specific element that will be using the google font.

04. Advanced settings
The Style Editor allows you to use the additional helper classes for the navigation, headings and the buttons:
weight-400, weight-500 etc - font weight
is-uppercase - text-transform:uppercase;
is-letterspace-1, is-letterspace-2, is-letterspace-3
m-text-20, m-text-25 etc - the font size for mobile devices ( doesn't work for inline styles)
05. How to add a new Google font
Here's a step by step tutorial about how to add a new google font to your Jimdo website:
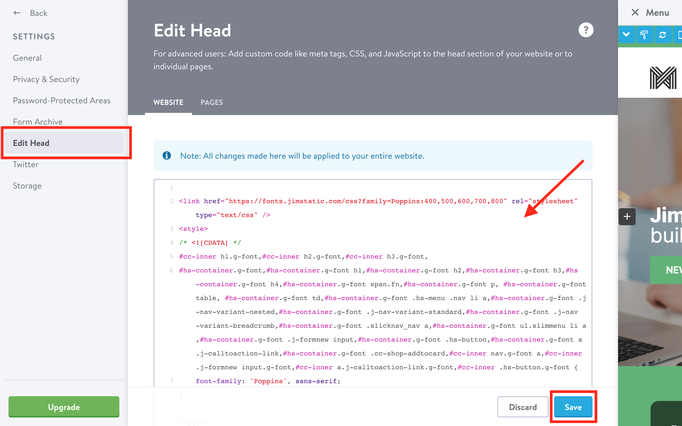
In Matrix themes menu navigate Quick Setup> Google fonts choose any of preset font available in this section and paste it in Edit Head.
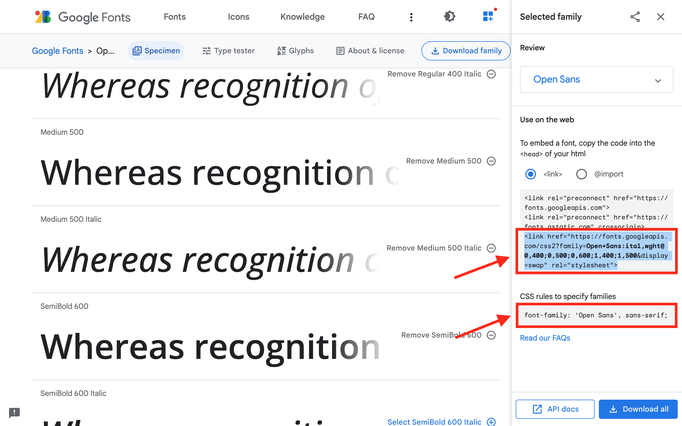
Visit the official website of Google Fonts and select the font you'd like to use for your own website
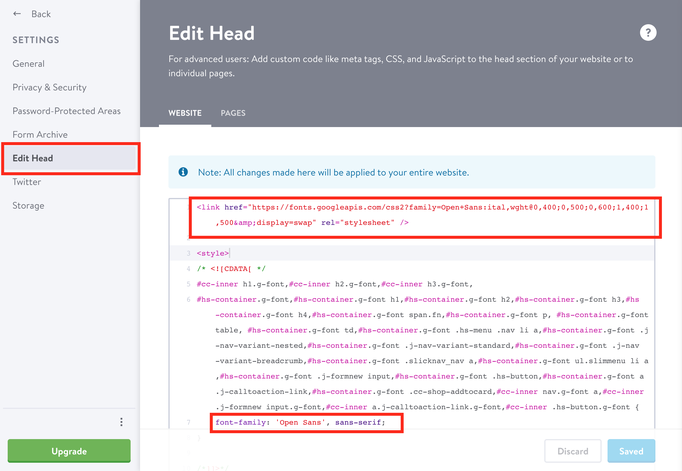
After having added the styles, copy the link and the styles as shown in the screenshot and paste them to your website in Edit Head
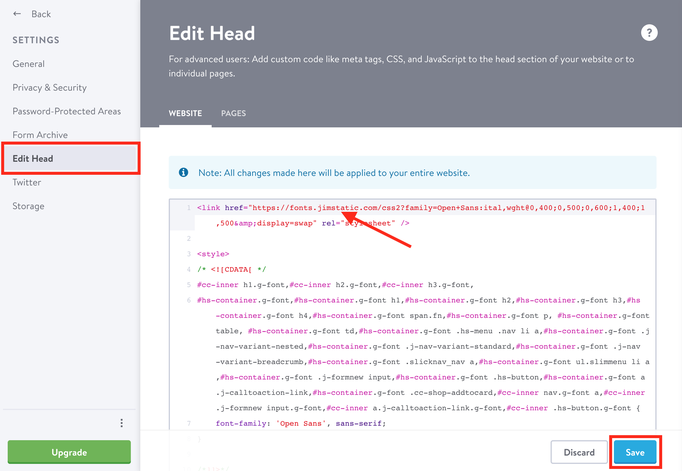
The last and the most important step is to change the hosting name from 'googleapis' for 'jimstatic'. The google font will be hosted on a Jimdo website.
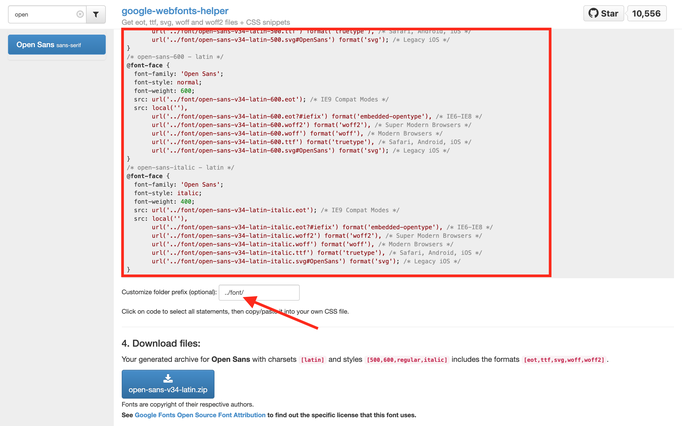
06. How to download the google fonts ( optional)
Visit the following website and select your font
Change the prefix folder from 'fonts' to 'font'
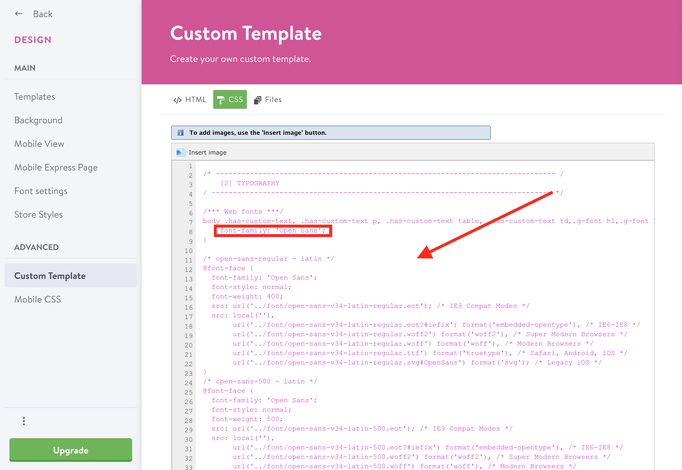
Click the download button and upload all fonts to your website ( Design> Custom Template> Files)
Paste the highlight section to your CSS ( Design> Custom template> CSS )











Matrix themes (Monday, 06 January 2020 11:09)
@Steph no, only google fonts
Steph (Monday, 06 January 2020 11:07)
Hello,
Is there any way to use an Adobe web font (Karmina - https://fonts.adobe.com/fonts/karmina) instead of a google web font for my website?
Best,
Stephanie
Serhiy (Thursday, 19 December 2019 12:47)
@Kathi the font of navigation and headings can be edited in CSS as 'brand fonts'. For the details, please check the section "quick setup" in Matrix Themes menu
Kathi (Thursday, 19 December 2019 11:24)
Hi Serhiy,
how could I change the font of navigation?
Thanks in advanced for your support! Thanks, kathi
Serhiy (Friday, 16 October 2015 17:29)
Hi Tobias,
you can use the helper classes in HTML only once for each section, otherwise add your own styles in CSS.
If you have purchased one of the Matrix themes and need support or further information, please fill out the form from the page http://www.matrix-themes.com/support/
Best,
Serhiy
Tobias (Friday, 16 October 2015 12:11)
And what is about having tow fonts for headlines to choose from. So I can have one font for headlines in the blog and an other headline font for the rest of the homepage?
Serhiy (Thursday, 15 October 2015 19:06)
Hi Tobias,
the sections where you can control the font style ( i.e. using 2 different font styles for headings) are: header, navigation, content and footer
Tobias (Tuesday, 13 October 2015 16:29)
Hello,
thank you for your descriptions.
How about having two styles of fonts. One for the main page and another one for the Blog or shop? How to manage this?
Thanks,
Tobias